Der Flexbox-Container ist der neue Weg, um in Elementor Layouts zu erstellen. Dieser ersetzt die bisherige Möglichkeit, Layouts in Elementor mithilfe von Abschnitten, inneren Abschnitten und Spalten zu erstellen. Die Flexbox-Container beruhen hierbei, wie der Name schon vermuten lässt, auf der gleichnamigen CSS Technik: CSS Flexbox.
Das neue layouten mit Flexbox-Containern besitzt eine Reihe an Vorteilen, zu denen Sie später im Artikel mehr erfahren werden.
Wie funktioniert der Flexbox-Container in Elementor?
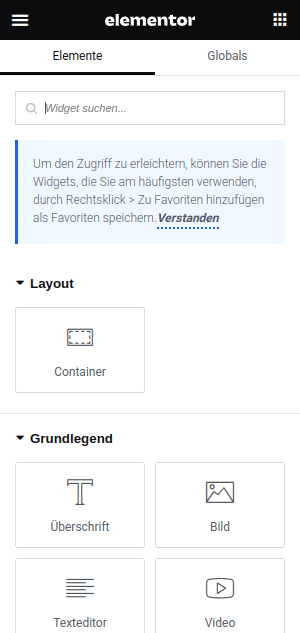
Wie erstelle ich einen Flexbox-Container in Elementor? Um einen Flexbox-Container in Elementor zu erstellen, ziehen Sie das entsprechende Element einfach links aus der Auswahl der Elemente auf Ihre Seite. Sie finden den neuen Container in der Rubrik „Layout“.
Die Einstellungen „Inhaltsbreite“, „Breite“ und „Min. Höhe“ haben sich nicht verändert im Vergleich zur Alten Elementor Mechanik mit Abschnitten.
Einstellungen im Tab „Layout“ in Elementor Flexbox-Containern
Richtung in Elementor Flexbox-Containern
Wie funktioniert die Richtung in Elementor Flexbox-Containern? Mit der „Richtung“ geben Sie in Ihrem Container an, in welche Richtung die Elemente in Ihrem Container ausgerichtet sein sollen. Hierbei gibt es vier Möglichkeiten:
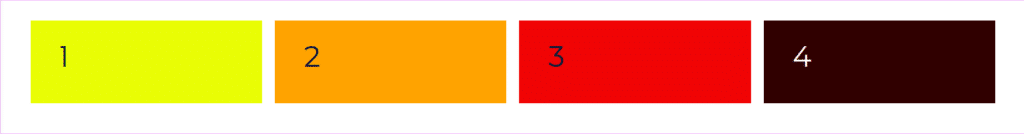
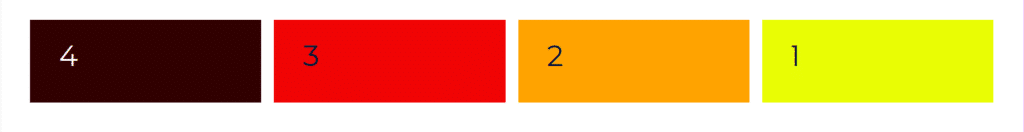
- Row – horizontal: Ordnet die Elemente von links nach rechts an.
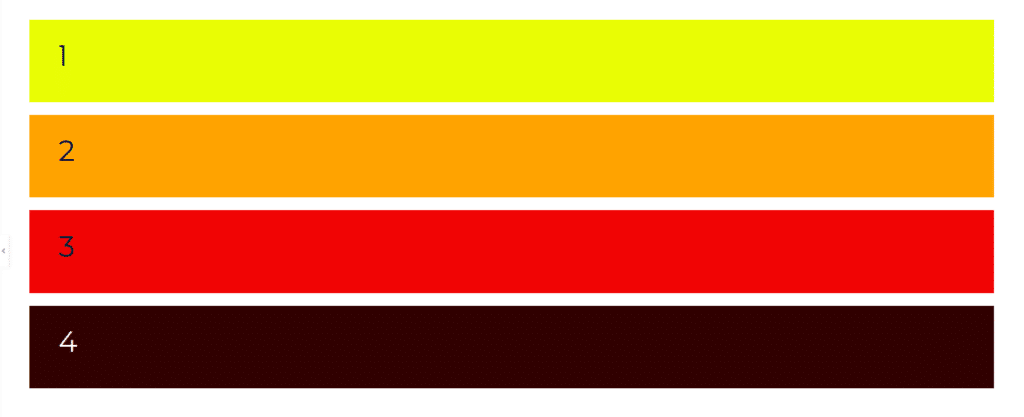
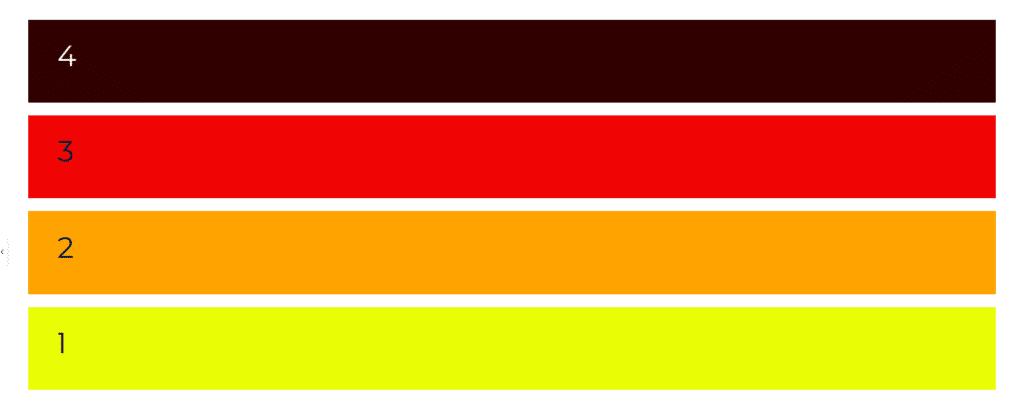
- Column – vertical: Ordnet die Elemente von oben nach unten an.
- Row – reversed: Ordnet die Elemente von rechts nach links an.
- Column – reversed: Ordnet die Elemente von unten nach oben an.
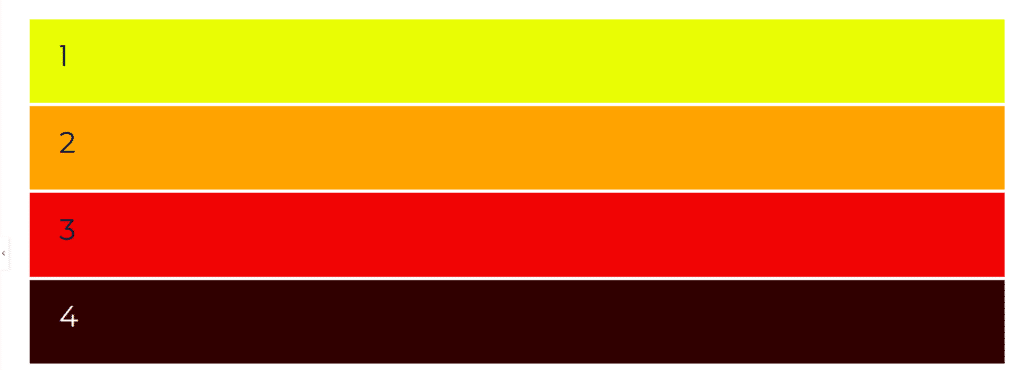
Auf den folgenden Bildern sehen Sie, wie sich die jeweiligen Einstellungen unterscheiden. In diesen Beispielen wurde ein Container erstellt, in dem vier Überschriften-Elemente liegen, die jeweils die Ziffern von 1 bis 4 beinhalten.
Justierung („Justify Content“) in Elementor Flexbox-Containern
Wie funktioniert die Justierung (Justify Content) in Elementor Flexbox-Containern? Mit der Justierung, oder zu Englisch „Justify Content“, geben Sie an, wie die Elemente ausgerichtet sind und wieviel Abstand sie zueinander haben. Diese Einstellung wird nur aktiv, wenn Sie als Richtung „Row – horizontal“ oder „Row – reversed“ ausgewählt haben.
Der Standardwert hierfür ist „Beginn“. Für die Eigenschaft „Justify Content“ stehen die folgenden Werte zur Verfügung:
- Beginn: Die Elemente liegen am Anfang des Containers.
- Zentriert: Die Elemente liegen in der Mitte des Containers.
- Ende: Die Elemente liegen am Ende des Containers.
- Zwischenraum: Die Elemente besitzen einen gleichmäßigen Abstand zueinander. Das erste Element liegt wie bei der Einstellung „Beginn“, das letzte Element wie bei der Einstellung „Ende“.
- Abstand im Umkreis: Die Elemente haben einen Abstand zueinander, wobei der Abstand vom Anfang des Containers zum ersten Element und vom Ende des Containers zum letzten Element geringer ist, als der Abstand zwischen den Elementen.
- Gleichmäßiger Abstand: Die Elemente besitzen überall den gleichen Abstand, sowohl die Elemente zueinander, als auch zum Anfang und Ende des Containers.
Elemente ausrichten („Align Items“) in Elementor Flexbox-Containern
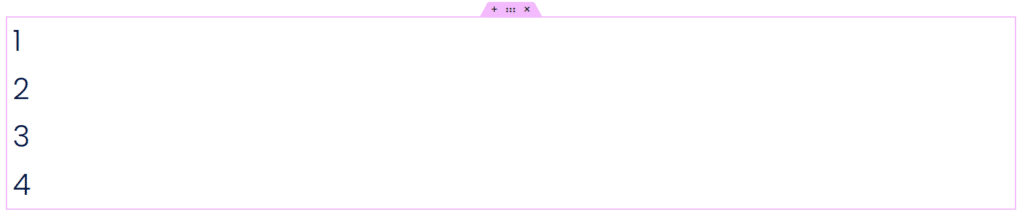
Wie funktioniert das Elemente ausrichten (Align Items) in Elementor Flexbox-Containern? Wenn Sie als Richtung für Ihren Container „Column – vertical“ oder „Column – reversed“ ausgewählt haben, dann können Sie mit der „Align Items“-Eigenschaft die Ausrichtung der Elemente im Container bestimmen.
Wenn Sie hier nichts ausgewählt haben, dann liegt der Standardwert bei „Beginn“. Die folgenden Werte stehen für die „Align Items“-Eigenschaft zur Verfügung:
- Beginn: Die Elemente werden am Anfang des Containers ausgerichtet.
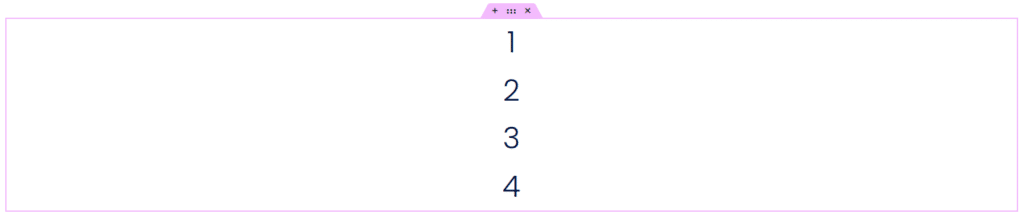
- Zentriert: Die Elemente werden in der Mitte des Containers ausgerichtet.
- Ende: Die Elemente werden am Ende des Containers ausgerichtet.
- Dehnen: Die Elemente werden über die gesamte Länge gedehnt
Lücken in Elementor Flexbox-Containern
Wie funktionieren die Lücken in Elementor Flexbox-Containern? Mit der Einstellung „Lücken“ können Sie bestimmen, wieviel Abstand zwischen den einzelnen Elementen in Ihrem Container vorhanden sein soll. Hierbei haben Sie verschiedene Möglichkeiten, um den Abstand zu bestimmen wie beispielsweise in Pixeln oder in Prozenten. Voreingestellt ist hier der Wert 20 Pixel.
Der Wert für „Spalte“ wirkt sich nur aus, wenn Sie als Richtung „Row – horizontal“ oder „Row – reversed“ eingestellt haben.
Der Wert für die „Reihe“ hingegen wird nur aktiv, wenn Sie als Richtung „Column – vertical“ oder „Column – reversed“ eingestellt haben.
Wrap in Elementor Flexbox-Containern
Wie funktioniert der Wrap in Elementor Flexbox-Containern? Mit dem „Wrap“ können Sie einstellen, wie Elemente in Ihrem Container angezeigt werden sollen, wenn die Elemente nicht auf eine Zeile passen. Diese Eigenschaft hat nur Auswirkungen auf Container, in denen die Richtung auf „Row – horizontal“ oder „Row – reversed“ eingestellt ist.
- No Wrap: Die Elemente werden auf einer Zeile angezeigt, auch wenn diese nicht auf eine Zeile passen. Dies sorgt dann dafür, dass Elemente außerhalb des Containers und auch außerhalb des Bildschirms angezeigt werden.
- Wrap: Die Elemente werden gebrochen und auf mehreren Zeilen angezeigt, wenn sie nicht auf eine Zeile passen.
Der Standardwert für den Wrap liegt bei „No Wrap“.
Ausrichtung vom Inhalt („Align Content“) in Elementor Flexbox-Containern
Wie funktioniert die Ausrichtung vom Inhalt (Align Content) in Elementor Flexbox-Containern? Wenn Sie bei „Wrap“ eingestellt haben, können Sie auch die Eigenschaft „Align Content“ bestimmen. Hierbei wird eingestellt, wie die Elemente im Container ausgerichtet sind, wenn diese nicht auf eine Zeile passen und mit „Wrap“ auf mehrere Zeilen gebrochen werden müssen.
Folgende Einstellungen stehen für diese Eigenschaft zur Verfügung. Diese sind, bis auf die Option „Vorgabe“, identisch zu den Werten aus der Eigenschaft „Justify Content“.
- Vorgabe
- Zentriert
- Beginn
- Ende
- Zwischenraum
- Abstand im Umkreis
- Gleichmäßiger Abstand
Einstellungen im Tab „Erweitert“ in Elementor Flexbox-Containern
Neben den Einstellungen im Tab „Layout“, finden Sie auch im Tab „Erweitert“ noch zusätzliche Einstellungen für Ihren Flexbox-Container. Diese sind im Tab „Erweitert“ unter „Layout“ zu finden.
Selbstausrichtung („Align Self“) in Elementor Flexbox-Containern
Wie funktioniert das selbst ausrichten („Align Self“) in Elementor Flexbox-Containern? Mit der Selbstausrichtung („Align Self“) können Sie festlegen, dass gewisse Elemente anders angezeigt werden, als der Rest der Elemente in Ihrem Container. Wenn Sie beispielsweise alle Elemente zentriert dargestellt werden, können Sie mit „Align Self“ bei einem Element einstellen, dass dieses am oberen Rand dargestellt wird.
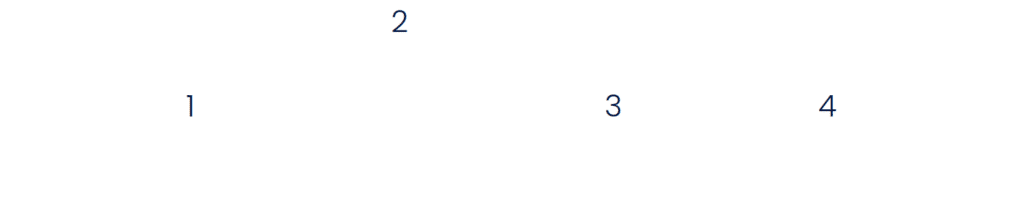
Im folgenden Bild hat der übergeordnete Container als die Einstellung „Zentriert“ bei „Align Items“, während das Textfeld mit der Ziffer 2 die Einstellung Beginn bei „Align Self“ besitzt.
Reihenfolge („Order“) in Elementor Flexbox-Containern
Wie funktioniert die Reihenfolge-Eigenschaft („Order“) in Elementor Flexbox-Containern? Mithilfe der Reihenfolge („Order“) können Sie festlegen, in welcher Reihenfolge die Elemente dargestellt werden sollen. Diese Einstellung können Sie für Desktop, Tablet und Mobil unterschiedlich setzen.
Dies sorgt dafür, dass Sie Elemente in Ihrer mobilen Darstellung beispielsweise anders sortiert anzeigen lassen können, als auf den übrigen Auflösungen. Beispielsweise können Sie hiermit in einem Header, der eine Navigation beinhaltet, Ihr Webseiten-Logo auf dem Desktop mit einer Order von 1 ganz links darstellen, während das Logo in Ihrer mobilen Darstellung mithlfe der Order von 2 in die Mitte rutscht.
Beachten Sie, dass die allen Elementen eine Order geben, damit diese Einstellung korrekt funktioniert.
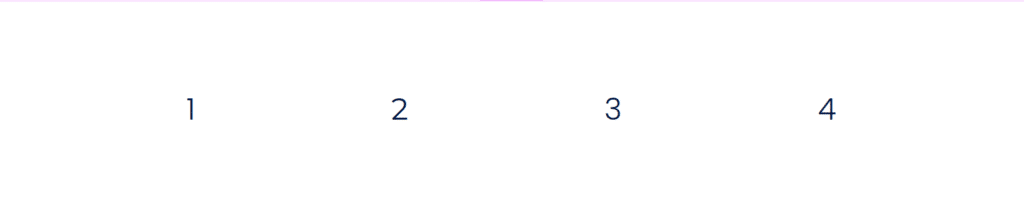
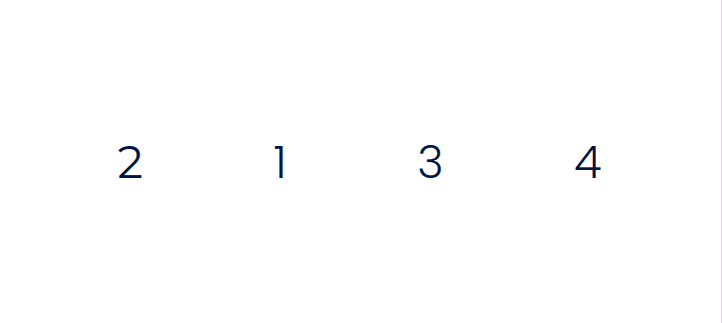
Im folgenden Bild besitzen die Elemente in der Desktop-Variante keine Einstellungen für „Order“. In der Tablet-Ansicht besitzen die Elemente folgende „Order“-Werte:
- Ziffer 1: „Order“-Wert 2
- Ziffer 2: „Order“-Wert 1
- Ziffer 3: „Order“-Wert 3
- Ziffer 4: „Order“-Wert 4
Welche Vorteile bringen die neuen Flexbox-Container in Elementor?
Die neuen Flexbox-Container in Elementor bringen eine ganze Reihe an Vorteilen im Vergleich zu den herkömmlichen Abschnitten, mit denen Elementor bisher gearbeitet hat. Eine Übersicht der wichtigsten Vorteile werden im folgenden aufgelistet.
Flexibilität
Die neuen Flexbox-Container in Elementor bringen eine erhöhte Flexibilität. Sie können mehr Einfluss auf das Layout nehmen und komplexere Layouts anfertigen. Hierzu zählt beispielsweise die Richtung von „Row“ zu „Column“ zu ändern, wenn mehr Inhalt vorhanden ist.
Geschwindigkeit
Die neuen Container sind im Vergleich zu den alten Abschnitten schneller geladen. Hierdurch erhalten Sie performantere Webseiten, was auch Suchmaschinen wie Google gefällt.
Weniger Plugins
Es kann sein, dass Sie durch die Nutzung der Flexbox-Container auf Plugins verzichten können, die Sie vorher genutzt haben, um bestimmte Funktionalitäten zu Elementor zu ergänzen. Das ist gut, da Sie generell auf Plugins in WordPress verzichten sollten, wenn Sie die Möglichkeit dazu haben.