Wenn Sie in Elementor globale Farben nutzen, kann Ihnen das viel Arbeit und Zeit sparen. Wir erklären Ihnen, wie das funktioniert.
Einer der großen Vorteile von Elementor ist, dass Sie auf globale Schriftarten, Farben und Styles zurückgreifen können. Die Nutzung dieser Features kann Ihnen viele Vorteile bringen.
Was es mit den globalen Farben auf sich hat und warum Sie diese nutzen sollten, erklären wir Ihnen in diesem Artikel.
Übrigens: Wussten Sie schon, wie Sie die Überschrift aus dem Hello Elementor-Theme entfernen können?
Elementor globale Farben – Was bringen sie?
Die Vorteile bei der Nutzung von globalen Farben in Elementor sind nicht zu unterschätzen. Nutzen Sie dieses Feature, können Sie von folgenden Vorteilen profitieren:
- Viele Elementor Widgets benutzen automatisch die globalen Farben
- Spätere Änderungen von Farben einer Webseite sind im Handumdrehen umgesetzt
- Sie können neben den globalen System-Farben auch individuelle globale Farben benutzen
Globale Farben in Elementor einstellen
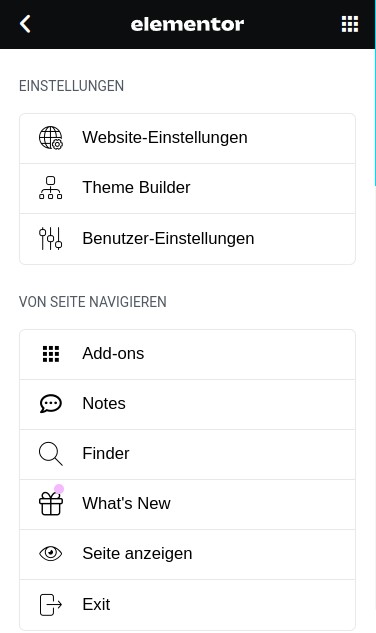
Um globale Farben in Elementor einzustellen, müssen Sie zuerst die Website-Einstellungen Ihrer Seite öffnen. Dazu können Sie eine beliebige Seite, die Sie mit Elementor gestaltet haben, öffnen und anschließend im Elementor-Menü auf der linken Seite auf die drei Striche klicken.
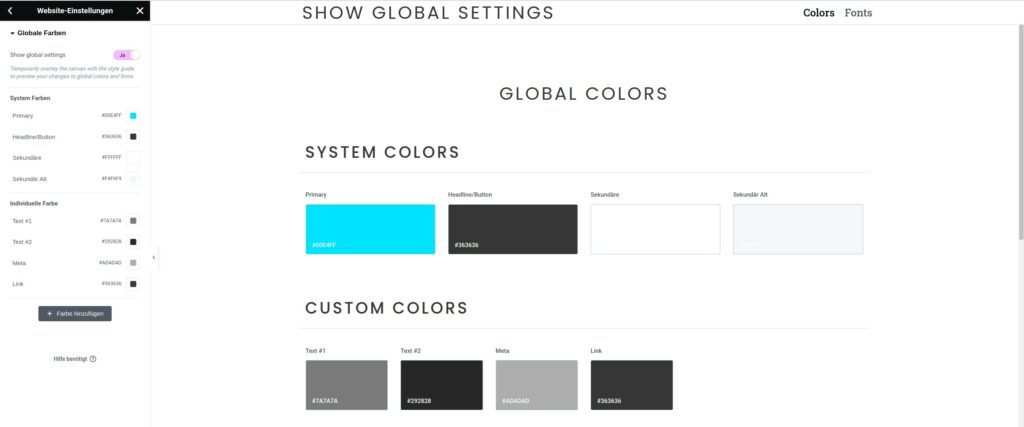
Hier finden Sie anschließend den Menüpunkt „Website-Einstellungen“. Öffnen Sie diesen und wählen hier den ersten Menüpunkt „Globale Farben“.
Hier können Sie die verschiedenen Farben so einstellen, wie es Ihnen am besten passt oder entsprechend Ihrem Corporate Design.
Welche globalen System Farben gibt es in Elementor?
Von Hause aus kommt Elementor mit 4 System Farben, die Sie einstellen können. Dabei handelt es sich um die folgenden Farben:
- Primary: Wird für Überschriften und Icons benutzt
- Sekundary: Wird für Aufzählungen, Unterüberschriften und bestimmte Elemente in Widgets benutzt
- Text: Wird für Text benutzt
- Accent: Wird für Links und bestimmte Elemente in Widgets benutzt
Was bringen die individuellen Farben?
Sie können auch eigene, individuelle Farben in Elementor erstellen. Dazu klicken Sie einfach auf den Button „+ Farbe hinzufügen“, geben der Farbe einen Namen und wählen eine Farbe aus.
Auch die individuellen globalen Farben können Sie anschließend überall in Elementor-Widgets hinterlegen und benutzen.
Elementor globale Farben benutzen
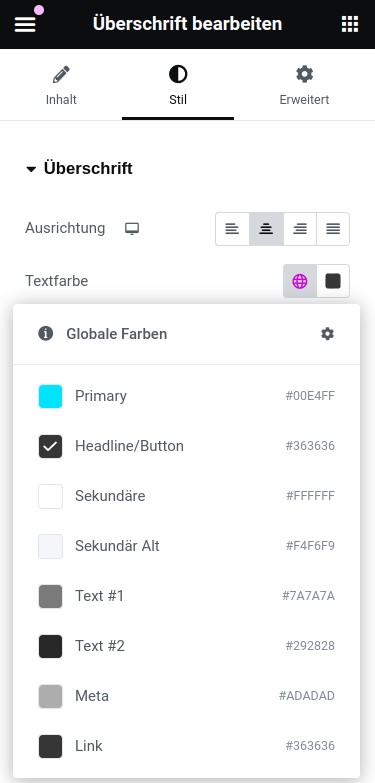
Von Hause aus wird Elementor an den entsprechenden Stellen die von Ihnen hinterlegten globalen Farben benutzen. Ist dies nicht so, wie Sie sich das wünschen oder möchten Sie eine individuelle globale Farbe benutzen, öffnen Sie ein Widget.
Navigieren Sie anschließend in den Tab „Stil“ und suchen eine Eigenschaft, bei der Sie eine Farbe hinterlegen können. Hier finden Sie jeweils ein Icon, welches wie eine Welt aussieht. Klicken Sie das Icon an. Anschließend können Sie eine globale Farbe für die Einstellung im Widget hinterlegen.
Nun wird die globale Farbe eingebunden und verwendet. Ändern Sie später die globale Farbe, wird sich diese Änderung auch auf Ihr Widget auswirken.
Neben der Verwendung von mehreren Farben in Elementor kann es auch sein, dass Sie eine Webseite erstellen möchten, die Publikum mit verschiedenen Sprachen anspricht und die Ihre Inhalte entsprechend ausliefert. Hierfür können Sie eine mehrsprachige oder multilinguale Webseite mit Elementor erstellen.