Wenn Sie in Elementor Google Fonts lokal einbinden, kann das Vorteile für Sie bieten. Erfahren Sie, wie Sie in Elementor Google Fonts deaktivieren.
Durch das Inkrafttreten der DSGVO kann die Verwendung von Google Fonts problematisch sein. Wird Google Fonts in WordPress eingebunden und von Elementor benutzt, so fließen Daten der Besuchenden an Google.
Wenn diese Übertragung nicht technisch notwendig ist (was sie beim Aufrufen von Schriftarten nicht ist), sollte auf diese verzichtet werden. Andernfalls entspricht dies nicht den Vorgaben der DSGVO, da hierfür eine explizite Einwilligungserklärung des Nutzers notwendig ist.
Ein netter Nebeneffekt ist, dass die Ladegeschwindigkeit Ihrer Seite durch das lokale Einbinden der Schriftarten auch verbessert werden kann. Grund dafür ist, dass es eine externe Quelle weniger ist, von der aus Ressourcen für den Seitenaufbau abgerufen werden müssen.
Darf ich Google Fonts in Elementor benutzen?
Dies bedeutet jedoch nicht, dass bei der Nutzung von Elementor auf Google Fonts verzichtet werden muss. Die datenschutzkonforme Variante zur Nutzung von Google Fonts in Elementor besteht darin, die Schriftarten lokal zu hosten, anstatt sie von Google abzurufen. Kurzum: ja, Google Fonts dürfen in Elementor benutzt werden – wenn diese lokal auf dem eigenen Server gehostet werden.
Wie finde ich heraus, ob ich Google Fonts benutze?
Wenn Sie unsicher sind, ob bei Ihnen Google Fonts überhaupt auf Ihrer Webseite benutzt, können Sie es zuerst prüfen. Hierfür gibt es zwei Möglichkeiten.
Google Fonts mit den Entwicklertools identifizieren
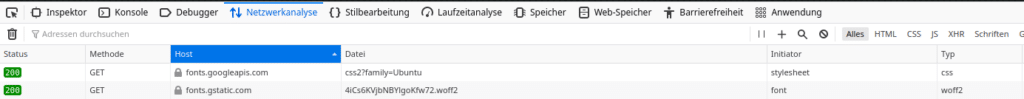
Mit den Entwicklertools Ihres Browsers können Sie herausfinden, ob Ihre Webseite Google Fonts abruft. Öffnen Sie hierzu die Entwicklertools und gehen Sie auf Netzwerkanalyse. Anschließend laden Sie die Seite neu.
Werden Google Fonts extern geladen, so sehen Sie in der Auflistung von Ressourcen auch Zugriffe auf fonts.googleapis.com oder fonts.static.com. Wenn dies der Fall ist, dann laden Sie Ihre Schriftarten direkt von Google. Für den weiteren Verlauf sollten Sie an dieser Stelle bereits notieren, welche Schriftarten Sie von Google abrufen. Dies wird in einem weiteren Schritt relevant.

Google Fonts mit externen Tools identifizieren
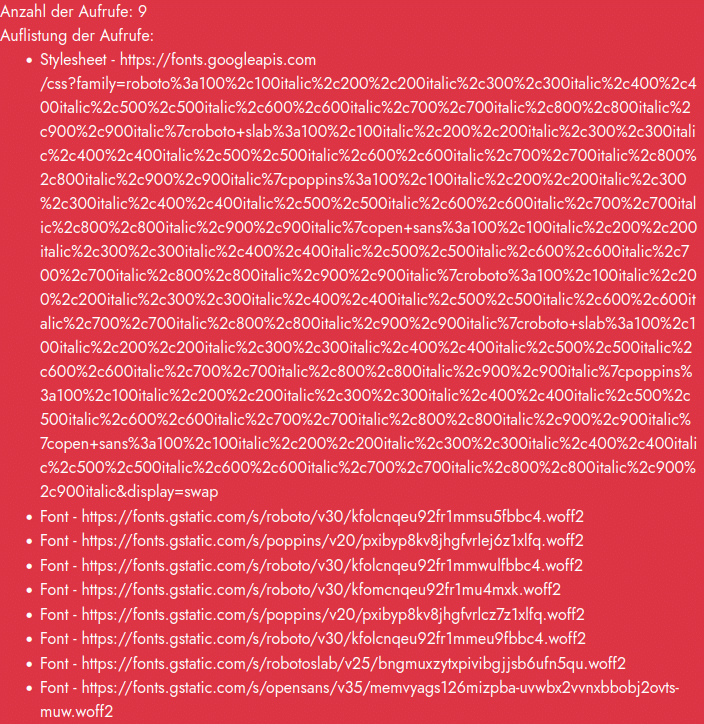
Es gibt eine Vielzahl an Webseiten und Tools, die diese Prüfung für Sie durchführen können. Ich persönlich nutze hierfür am liebsten den Google Fonts Checker von sicher3. Er listet zum einen die benutzten Schriftarten sehr gut auf, und zum anderen wird auch die Nutzung von weiteren Google Services auf Ihrer Webseite analysiert.

Wie kann ich in Elementor Google Fonts lokal einbinden?
Nachdem Sie wissen, welche Schriftarten von Google geladen werden, geht es um die lokale Einbindung der Google Fonts in Elementor. Um die Google Fonts in Elementor zu deaktivieren, gibt es erneut zwei Ansätze. Ich persönlich favorisiere hierbei den zweiten Ansatz, da dieser weniger Arbeit macht, wenn viele verschiedene font-weight auf einer Webseite benutzt werden.
Doch egal, welche Methode Ihnen besser gefällt, besteht der erste Schritt darin, die Schriftarten herunterzuladen, nachdem sie identifiziert wurden. Dafür gibt es eine tolle Webseite, die Ihnen hierbei eine große Hilfe ist.
Google Fonts herunterladen
Die einfachste und schnellste Möglichkeit zum herunterladen der benötigten Schriftarten, ist der google-webfonts-helper. Hier können Sie Stück für Stück alle notwendigen Schriftarten herunterladen. Dabei wählen Sie zuerst eine Schriftart aus und anschließend in Punkt 2 die Schriftgrößen (font-weight), die Sie benötigen.
Wenn auch alte oder sehr alte Browser von Ihrer Webseite unterstützt werden sollen, dann wählen Sie in Punkt 3 entsprechend „Legacy Support“ oder „Historic Support“. Ansonsten lassen Sie die standardmäßig ausgewählte Option „Modern Browsers“. Nun finden Sie auf der Webseite im Punkt 4 die ausgewählte Schriftart zum Download.
Auf diese Weise laden Sie alle Schriftarten herunter und entpacken sie. Die heruntergeladenen Schriftarten sind direkt in dem Format bzw. in den Formaten, in denen Sie sie benötigen, ohne sie noch bearbeiten zu müssen.
Methode 1: Schriftarten über „benutzerdefinierte Schriftarten“ in Elementor hinzufügen
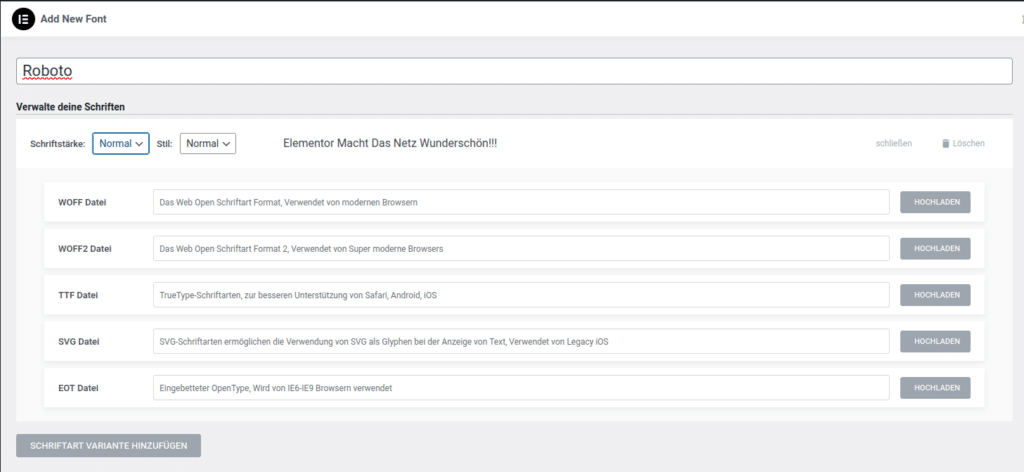
Die erste Möglichkeit ist eine Funktion, die Elementor bereits mitbringt. Im Menü von Elementor lässt sich der Bereich benutzerdefinierte Schriftarten finden. Hier können Sie, wie der Name schon vermuten lässt, eigene Schriftarten zu Elementor hinzufügen.
Hierbei tragen Sie für eine Schriftart zuerst einen Namen ein. Danach wird die Schriftstärke und der Stil gewählt. Anschließend laden Sie die Schriftart hoch. Mit einem Klick auf „Schriftart Variante hinzufügen“ können Sie weitere Varianten (beispielsweise verschiedene Schriftstärken, wenn diese benötigt werden) eintragen.

Der Nachteil bei dieser Methode liegt primär im Aufwand. Jede font-weight die Sie benötigen, müssen Sie hier manuell eintragen und hochladen. Wollen Sie für eine Schriftart beispielsweise 12 verschiedene font-weights benutzen, so müssen Sie auch alle 12 Varianten hier hinterlegen. Einfacher geht das mit der zweiten hier vorgestellten Methode.
Methode 2: Google Fonts in Elementor per CSS einbinden
Fonts.css erstellen
Alternativ können Sie die Google Fonts in Elementor auch per CSS einbinden. Hierfür nutzen Sie erneut den google-webfonts-helper. Sie erstellen zuerst mit dem Code Editor Ihrer Wahl eine Datei, die beispielsweise fonts.css genannt wird. In diese Datei kopieren Sie vom google-webfonts-helper das in Punkt 3 generierte CSS.
Wichtig hierbei ist das Feld „Customize folder prefix (optional)“. Hier muss die Ordnerstruktur, die Sie in Elementor in Ihrem Child-Theme verwenden möchten, bereits eingetragen werden. Haben Sie noch kein Child-Theme erstellt, dann ist die Erstellung eines Child-Themes in WordPress sehr zu empfehlen.
Ich speichere die Fonts gerne im Child-Theme in einem Ordner mit dem Namen „Fonts“. Das ist jedoch Geschmackssache und kann von Ihnen selber bestimmt und anders realisiert werden. Wichtig ist nur, die zu verwendende Struktur hier einzutragen, damit sie später nicht nochmal angepasst werden muss.
Schriftarten und CSS hochladen
Nun verbinden Sie sich via FTP mit Ihrer Webseite. Hier navigieren Sie in das Root-Verzeichnis von Ihrem Child-Theme. Dort laden Sie die Fonts hoch (in meinem Beispiel in den Unterordner „fonts“) sowie die fonts.css (in meinem Beispiel in den Unterordner „css“). Damit ist dieser Teilschritt auch schon erledigt.
Fonts.css in die functions.php einbinden und Google Fonts in Elementor blockieren
Nun sind Ihre Schriftarten auf der Seite hochgeladen. Nun müssen sie noch eingebunden werden und Sie müssen in Elementor die Google Fonts deaktivieren. Zum Einbinden der eigenen Schriftarten, ergänzen Sie in Ihre functions.php folgenden Code:
/* Schriftarten lokal einbinden */
function scripts_fonts_local() {
wp_enqueue_style( 'fonts', get_template_directory_uri() . '/css/fonts.css');
}
add_action( 'wp_enqueue_scripts', 'scripts_fonts_local', 20 );
/* Google Fonts in Elementor unterbinden */
add_filter( 'elementor/frontend/print_google_fonts', '__return_false' );functions.php
Elementor bietet inzwischen auch eine eigene Einstellung zum Blockieren von Google Fonts, die Sie statt dem Filter Snippet verwenden könnten. Dieser ist zu finden im Bereich Elementor --> Einstellungen --> Erweitert. Hier finden Sie die Einstellung „Google Fonts laden“, die Sie ebenfalls benutzen könnten. Welche der beiden Varianten Sie nutzen, ist reine Geschmackssache. Das Resultat ist bei beiden Herangehensweisen identisch. Ich persönlich nutze lieber das Codesnippet.
Sie haben nun erfolgreich Ihre Schriftarten hochgeladen und in Elementor eingebunden. Gleichzeitig blockieren Sie die Schriftarten von Google Fonts in Elementor. Wenn Sie ein Caching Plugin benutzen, müssen Sie nun noch Ihre Caches leeren, damit die Schriftarten auch für wiederkehrende Besucher:innen von Ihrer Webseite bzw. Ihrem Server abgerufen werden.
Anschließend können Sie prüfen, ob die Schriftarten wirklich nicht mehr via Google abgerufen werden. Hierfür können Sie wie am Anfang entweder die Entwicklertools benutzen, den oben erwähnten Link zum Google Fonts Checker oder einen beliebigen anderen. Wenn alles funktioniert hat, sehen Sie in den Entwicklertools keine Verbindungen mehr zu den Google Fonts Servern, oder erhalten (im Beispiel zu der Webseite die ich dafür benutze) eine positive Rückmeldung.

Google Fonts lokal in Elementor eingebunden – DSGVO konform
Durch die lokale Einbindung der Schriftarten, findet nun keine Datenübertragung mehr statt, wenn Schriftarten auf Ihrer Webseite geladen werden. Keine Daten werden von Besuchenden der Seite an die Server von Google übertragen.
Hiermit haben Sie Ihre Seite, in diesem Punkt, DSGVO konform gestaltet. Gleichzeitig kann die lokale Einbindung der Schriftarten auch für ein schnelleres Laden und einen schnelleren Seitenaufbau der Seite sorgen, da es weniger Quellen gibt, von denen Ressourcen abgerufen werden.
Troubleshooting für das lokale Einbinden von Google Fonts in Elementor
Im Folgenden noch ein paar potenzielle Fehler, die bei der Integration von Google Fonts in Elementor auftreten können. Falls Sie über weitere Probleme gestolpert sind oder Lösungen für weitere Probleme haben, die hier erwähnenswert wären, dann schreiben Sie gerne einen Kommentar.
Ich werde probieren, schnellstmöglich darauf zu reagieren und im Idealfall auf dieser Seite mit vorzustellen. Selbstverständlich werden Sie dafür auch eine Erwähnung erhalten.
„Failed to decode downloaded font“
Wenn die Schriftarten nicht korrekt angezeigt werden und in der Konsole des Browsers der Fehler „Failed to decode downloaded font“ angezeigt wird, sollten Sie Ihr FTP Programm prüfen. Wenn dieses den Übertragungsmodus „ASCII“ eingestellt ist, liegt der Fehler hier.
Ändern Sie den Übertragungsmodus auf „Binär“ (meistens klappt es auch mit der Einstellung „automatisch“), löschen Sie die Schriftarten von Ihrer Webseite und laden Sie sie dann erneut hoch. Dies löst den Fehler.
Schriftarten werden falsch angezeigt
Wenn die Schriftarten auf Ihrer Webseite falsch angezeigt werden und Sie diese über den Bereich „benutzerdefinierte Schriftarten“ von Elementor hinzugefügt haben, fehlen wahrscheinlich Schriftstärken (font-weight). Das heißt, Sie haben für eine Schriftart beispielsweise nur die Schriftstärke 100 hinterlegt, benutzen auf Ihrer Seite jedoch die Schriftstärke 200.
Um dieses Problem zu lösen reicht es, die fehlenden Schriftstärken bei Elementor hochzuladen. Alternativ, können Sie sich auch für die zweite hier erläuterte Methode entscheiden und direkt mehrere oder alle Schriftstärken der Google Font herunterladen und bei Elementor einbinden.
Wie Sie in Elementor Google Fonts lokal einbinden, haben wir Ihnen in dem Artikel gezeigt. Durch das Abrufen der Schriftarten von Ihrem eigenen Server profitieren Sie gleich auf 2 Arten. Wenn Sie auf der Suche nach weiteren Tipps, Tricks und Tutorials rund um Elementor sind, schauen Sie sich gerne auf dieser Webseite um.