Was ist ein Child-Theme in WordPress?
Was ist ein Child-Theme? Bei einem Child-Theme handelt es sich um ein Theme, welches auf einem anderen Theme („Parent-Theme“) aufbaut. Hierbei erbt das Child-Theme alle Funktionen und Stylings des Parent-Themes. Hierdurch erhalten Sie die Möglichkeit, diese zu verändern und anzupassen, ohne das Parent-Theme zu modifizieren. Mögliche Anpassungen und Veränderungen können beispielsweise andere Stylesheets, andere JavaScript Funktionen oder auch die Verwendung von anderen Template Dateien für bestimmte Punkte der Webseite sein. Mit dem Einsatz von anderen Template Dateien können Sie die Template Dateien des Parent-Themes überschreiben und ersetzen. Dies kann beispielsweise auch benutzt werden, um Template Dateien von WooCommerce zu überschreiben.
Warum sollte ein Child-Theme in WordPress benutzt werden?
Welche Vorteile bringt die Nutzung eines Child-Themes in WordPress? Die Nutzung eines Child-Themes in WordPress bringt mehrere Vorteile mit sich. Der wichtigste Vorteil liegt vermutlich darin, dass Änderungen an den Theme Dateien nicht überschrieben werden, wenn das Parent-Theme ein Update erhält. Wenn Sie die Änderungen direkt im Parent-Theme vornehmen, können zukünftige Updates Ihren Code überschreiben und entfernen. Dies betrifft sowohl Änderungen an Template Dateien (PHP), an Stylesheets (CSS), die Sie gezielt in WordPress eingebunden haben oder auch an der functions.php. Wenn diese nicht in einem Child-Theme ausgelagert sind, können diese jederzeit durch ein Update unwiderbringlich verloren gehen.
Weitere Vorteile bei der Nutzung eines Child-Themes sind:
- isolierte Änderungen am Child-Theme möglich, ohne Eingriff in das Parent-Theme (und dessen Integrität zu beeinträchtigen)
- organisierte und modulare Entwicklung am Theme möglich
- Wiederverwendbarkeit beim entwickeln mehrerer Websites
- entspricht den Best Practices bei der Entwicklung von WordPress Seiten
Was wird benötigt, um ein Child-Theme zu erstellen?
Was wird benötigt, um ein Child-Theme in WordPress zu erstellen? Die Erstellung eines Child-Themes ist nicht sehr kompliziert und schnell umgesetzt. Hierfür gibt es auch eine Vielzahl an Plugins, auf die Sie jedoch nicht zurückgreifen müssen. WordPress Webseiten sollten grundsätzlich nur die Plugins nutzen, die zwingend notwendig sind. Hier gilt: weniger ist mehr. Die Erstellung eines Child-Themes ist ein schneller und einfacher Prozess, wodurch Sie an dieser Stelle auf ein Plugin verzichten können und die Durchführung lieber manuell durchführen können. Für die manuelle Erstellung eines Child-Themes, werden lediglich folgende Sachen benötigt:
- ein Parent-Theme
- FTP Zugriff auf die Webseite
- ein Code Editor (alternativ können die Änderungen auch über die FTP Oberfläche erfolgen)
Achten Sie darauf, einen richtigen Code Editor zu benutzen. Programme wie Word können an dieser Stelle nicht benutzt werden.
Wie wird ein Child-Theme in WordPress erstellt?
Schritt 1: Ordner erstellen
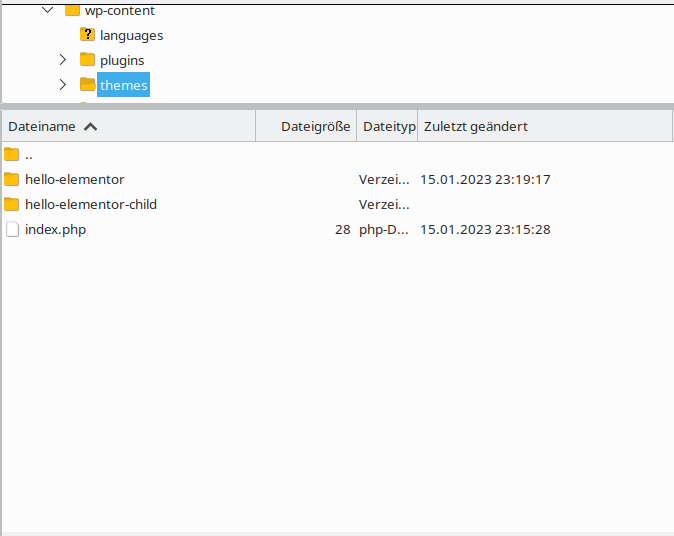
Zur Erstellung eines Child-Themes verbinden Sie sich zuerst per FTP mit Ihrer Webseite. Hier navigieren Sie in den Pfad /wp-content/themes und erstellen hier einen Ordner mit dem Namen, den Sie ihrem Child-Theme geben wollen. Für die Namensgebung wird empfohlen, den Namen des Parent-Theme mit dem Suffix -child zu verwenden. Das heißt, wenn Ihr Parent-Theme den Namen „hello-elementor“ trägt, so wird das Child-Theme „hello-elementor-child“ genannt. Dies ist nicht zwingend notwendig, wird aber im Zuge der Best Practices empfohlen.

Schritt 2: benötigte Dateien erstellen (style.css und functions.php)
Sie benötigen zwingend zwei Dateien für Ihr Child-Theme. DIese sind die style.css auf der einen Seite, sowie die functions.php auf der Anderen. Diese erstellen Sie im Ordner, den Sie zuvor in Schritt 1 erstellt haben. Der Inhalt der beiden Dateien sieht ungefähr wie folgt aus:
/*
Theme Name: Name Ihres Child-Themes
Theme URI: https://ihre-webseite.com
Description: Eine Beschreibung für Ihr Child-Theme
Author: Name des Autors
Author URI: https://domain-des-autors.com
Textdomain: hello-elementor-child
Template: hello-elementor
Version: 1.0
License: GNU General Public License v2 or later
License URI: https://www.gnu.org/licenses/gpl-2.0.html
Tags: dark, two-columns, right-sidebar
*/style.css
- Theme Name: dies ist der Name Ihres Child-Themes und kann ganz nach Belieben gesetzt werden
- Theme URI: dies ist Ihre Webseite, auf der das Child-Theme eingebunden wird
- Description: hier kann eine kurze Erklärung bzw. Beschreibung für Ihr Child-Theme hinterlegt werden
- Author: der Name des Autors des Child-Themes
- Author URI: die Webseite des Autors des Child-Themes
- Textdomain: ein String, der für Übersetzungen genutzt werden kann (z.B: um das Theme später in weiteren Sprachen nutzbar zu machen)
- Template: Der Name des Parent-Themes (bzw. Name des Ordners, wie er auf Ihrer Webseite unter
/wp-content/themeszu finden ist). In diesem Beispiel lautet das Parent-Theme hello-elementor - Version: die Version des Child-Themes
- License: die Lizenz, die für das Child-Theme benutzt wird
- License URI: Webseite, auf der die Lizenz zu finden ist
- Tags: Tags, die das Aussehen des Themes erläutern
Von diesen Angaben sind lediglich Theme Name sowie Template zwingend erforderlich. Die restlichen Angaben sind optional, geben jedoch mehr Aufschluss darüber, was für ein Theme hier im Einsatz ist, woher es kommt und wie es aussieht.
<?php
/* enqueue script for parent theme stylesheeet */
function childtheme_parent_styles() {
// enqueue style
wp_enqueue_style( 'parent', get_template_directory_uri().'/style.css' );
}
add_action( 'wp_enqueue_scripts', 'childtheme_parent_styles');
functions.php
Hiermit binden Sie das Stylesheet des Parent-Themes in Ihr Child-Theme ein.
Schritt 3: Screenshot im Child-Theme hinterlegen (optional)
Es ist möglich in einem Child-Theme, einen Screenshot des Themes zu hinterlegen. Dieser wird in WordPress unter Design --> Themes bei dem entsprechenden Child-Theme angezeigt. Dies ist zwar nicht dringend erforderlich, hübscht das Ganze jedoch definitiv auf. Außerdem kann so auf den ersten Blick im Bereich Themes erkannt werden, wie das Theme aussieht.
Der Screenshot sollte folgende Voraussetzungen erfüllen:
- Name (Pflicht!): screenshot.png
- Pfad zur Datei (Pflicht!): Hauptverzeichnis des Child-Themes
- Breite: 600 Pixel (oder 1200 Pixel)
- Höhe: 450 Pixel (oder 900 Pixel, wenn die Breite 1200 Pixel beträgt)
Schritt 4: organisierte Struktur (optional)
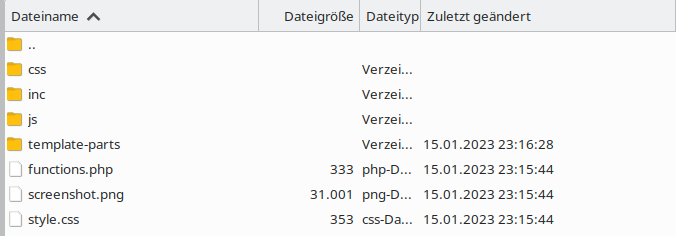
Es bietet sich an, das Child-Theme ordentlich und logisch zu strukturieren. Dies erleichtert die Übersicht über das Child-Theme und die Einarbeitung für weitere Personen, die am Theme mitarbeiten oder auch für Sie selber, wenn sie nach einer langen Zeit wieder Änderungen an diesem Theme vornehmen. Außerdem gilt eine saubere Ordnerstruktur wie aus dem unteren Beispiel als Best Practice. Eine übersichtliche Struktur kann wie folgt aussehen. Dies ist jedoch nicht zwingend in dieser Form erforderlich und kann nach Belieben angepasst werden.
hello-elementor-child
functions.php
screenshot.png
style.css
- css
-- custom.css
- js
- template-parts
- inc
Beispiel für Ordnerstruktur eines Child-Themes

Schritt 5: weitere Dateien einbinden (optional)
Wenn weitere Dateien eingebunden werden, wird dies über die functions.php realisiert. Dies kann über die Funktion geschehen, die bereits das Stylesheet des Parent-Themes einbindet, oder über eigene Funktionen. Die Verwendung der Funktion zum Einbinden des Parent-Themes spart etwas Code, jedoch ist die Verwendung von eigenen Code modularer und übersichtlicher, wodurch dieser Ansatz favorisiert werden sollte.
function custom_css_files() {
wp_enqueue_style( 'custom', get_stylesheet_directory_uri() . '/css/custom.css');
}functions.php, Beispiel zur Einbindung einer weiteren CSS Datei
Schritt 6: Child-Theme aktivieren
Zuletzt muss das Child-Theme noch aktiviert werden. Dies geschieht im Bereich Design --> Themes. Hier einfach das entsprechende Theme auswählen und aktivieren. Danach ist das Child-Theme aktiviert und im Einsatz.
Troubleshooting Child-Theme
Im folgenden noch eine Auflistung von typischen Probleme, die bei der Verwendung von Child-Themes auftreten können und der passenden Lösung.
Problem: die Stile und/oder Skripte meines Child-Themes werden nicht geladen
Wenn CSS oder JS Dateien in Ihrem Child-Theme nicht geladen werden, dann hat das meistens einen einfachen Grund: der Pfad zu den Dateien ist nicht korrekt. Prüfen Sie, ob der Pfad zu den Dateien korrekt ist. Eine Hilfe hierfür kann der Quellcode Ihrer Seite sein und auch die Konsole in den Entwicklertools Ihres Browsers. Achten Sie in der Konsole auf „404“-Fehler die darauf hindeuten, dass die Dateien die eingebunden werden sollen, nicht gefunden werden. In Ihrem Quellcode der Webseite können Sie eine der Dateien, die nicht korrekt eingebunden werden mit STRG+F suchen und auf die Datei raufklicken. Prüfen Sie, ob der Inhalt der Datei angezeit wird. Wenn ja, dann ist Ihr Code vermutlich nicht korrekt, die Einbindung jedoch schon.
Wenn Sie weitere Informationen darüber benötigen, wie Sie Dateien korrekt in Ihr Child-Theme einbinden, dann gucken Sie sich gerne den Artikel JS und CSS Dateien gezielt einbinden an. Hier erhalten Sie weitere Informationen zu diesem Thema.
Problem: Vorlagen des Parent-Theme werden nicht überschrieben
Wenn Vorlagen des Parent-Theme nicht korrekt überschrieben werden, wie beispielsweise das Template für eine Single Page oder eine WooCommerce Seite für ein Produkt, dann liegt das vermutlich an einer fehlerhaften Verzeichnisstruktur oder eines falschen Dateinamens im Child-Theme. Um Template Dateien aus dem Parent-Theme zu überschreiben, muss sowohl der Dateiname, als auch die Verzeichnisstruktur im Child-Theme identisch zum Parent-Theme sein. Andernfalls weiß WordPress nicht, dass es sich hier um die selben Dateien handelt und überschreibt die ursprünglichen Dateien nicht.
Problem: das Child-Theme führt zu Fehlern auf der Webseite
Wenn das Aktivieren des Child-Themes zu Fehlern auf der Webseite führt, dann ist aller Wahrscheinlichkeit ein fehlerhaftes Skript im Child-Theme schuld daran. Prüfen Sie Ihren Code auf Syntax Fehler. Eine gute Herangehensweise zur Identifizierung des problematischen Codes besteht darin, die Dateien zu entfernen und Stück für Stück in das Theme einzufügen. Sobald die Probleme auf der Webseite auftauchen wissen Sie, in welcher Datei das Problem besteht und können zielgerichtet in dieser auf die Suche nach fehlerhaften Code gehen.
Abschließende Gedanken zum Thema
Abschließend lässt sich sagen, dass die Verwendung eines Child-Themes wärmstens zu empfehlen ist. Die Vorteile, die die Verwendung eines Child-Themes mit sich bringt, stehen außer Frage. So wird die Modularität erhöht, Ihr Code ist sicher vor Updates im Parent-Theme und Änderungen müssen nicht direkt am Parent-Theme umgesetzt werden. Außerdem ist die Erstellung eines Child-Themes einfach, schnell und gehört zu den Best Practices in der Entwicklung von WordPress Webseiten.
Auf der anderen Seite steht lediglich das Argument, dass sich durch ein Child-Theme die Anzahl der zu ladenden Ressourcen erhöht. Da diese jedoch sehr gering sind (im minimalsten Fall handelt es sich lediglich um die style.css sowie die functions.php), wird die Anzahl der notwendigen Aufrufe beim Aufbau der Seite in einem solch geringen Ausmaße erhöht, dass dies keine Relevanz hat. Dadurch überwiegen die Vorteile bei der Verwendung ungemein dem einen Nachteil.