Es gibt unzählige Gründe, wieso Sie eine Webseite in mehreren Sprachen anbieten möchten. Egal, ob es zur Erweiterung der Zielgruppe, der Unterstützung Ihrer Nutzer:innen oder aus einem anderen Grund ist: wenn Sie die sprachlichen Möglichkeiten besitzen, Ihre Seite in mehreren Sprachen anzubieten, dann ist dies eine Überlegung wert.
Wie genau Sie dieses Ziel auf Ihrer WordPress Seite mit Elementor erreichen um eine multilinguale Webseite zu erstellen, zeigen wir Ihnen in diesem Artikel.
Was benötige ich, um Elementor mehrsprachig umzusetzen?
Um Ihre Elementor Seite multilingual bzw. mehrsprachig umzusetzen, gibt es wie so oft verschiedene Plugins, die hierfür in Frage kommen. Frei nach dem Motto: viele Wege führen nach Rom. Welchen Weg bzw. welche Pluginkombination Sie letztlich benutzen, ist also Ihnen überlassen. Wir persönlich empfehlen eine Kombination aus den folgenden Plugins.
Elementor multilingual machen: benötigte Plugins
Elementor
Den Anfang macht, na klar, Elementor. Für eine mehrsprachige Webseite die auf Elementor basiert, reicht die freie Version von Elementor. Jedoch sollte erwähnt werden, dass die Pro Version von Elementor einige Features mehr bietet und auch von dem Hersteller des Übersetzer Plugins empfohlen wird.
Polylang
Polylang stellt das wichtigste Feature für die Mehrsprachigkeit in Elementor bereit: die Möglichkeit, eine Webseite in verschiedenen Sprachen zu Erstellen. Dabei ist es egal, ob es sich bei den Inhalten um Seiten, Beiträge, Kategorien für Beiträge, Tags für Beiträge oder sonst etwas handelt – Polylang bietet die Möglichkeit, alle Inhalte in mehreren Sprachen anzubieten und für Ihre Besucher:innen bereitzustellen.
Polylang gibt es in einer freien und mehreren Bezahlvarianten. Wenn Ihre Webseite über keinen WooCommerce Shop verfügt, dann sollte die freie Variante für Sie komplett ausreichen. Falls Sie doch über einen WooCommerce Shop verfügen, dann sollten Sie sich die Premium Varianten des Plugins genauer angucken.
Connect Polylang for Elementor
Das letzte Plugin, was Sie für eine mehrsprachige Webseite auf Basis von WordPress Elementor brauchen, ist das Connect Polylang for Elementor. Dieses Plugin stellt eine Verbindung zwischen Elementor und Polylang her.
Mit diesem Plugin können Sie Templates aus Elementor in den richtigen Sprachen anzeigen, Sie erhalten ein Sprachumschalter Widget für Elementor, dynamische Tags abhängig von den Sprachen sowie die Möglichkeit, Conditions für Bereiche abhängig von der Sprache zu erstellen. Mit letzterem ist es möglich, gewisse Bereiche, Blöcke und Widgets abhängig von der aktuellen Sprache anzuzeigen.
Wie erstelle ich eine multilinguale Seite mit Elementor?
Einrichtung von Polylang
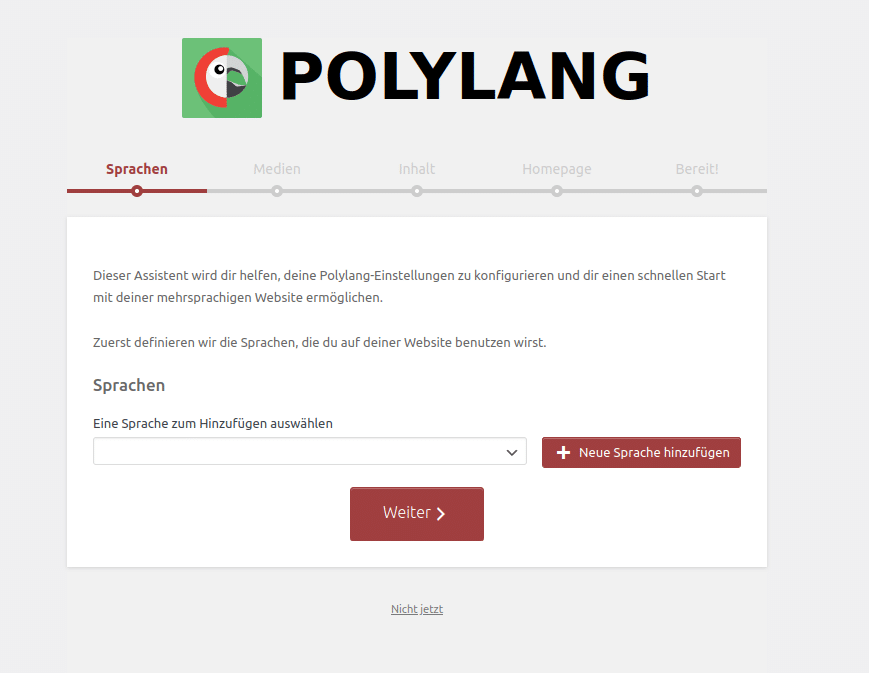
Nachdem die erforderlichen Plugins installiert wurden, aktivieren Sie Polylang. Dabei öffnet sich direkt ein Einrichtungsassistent zur Konfiguration des Plugins. Hier wählen Sie im ersten Schritt aus, welche Sprachen Sie auf Ihrer Webseite haben wollen.
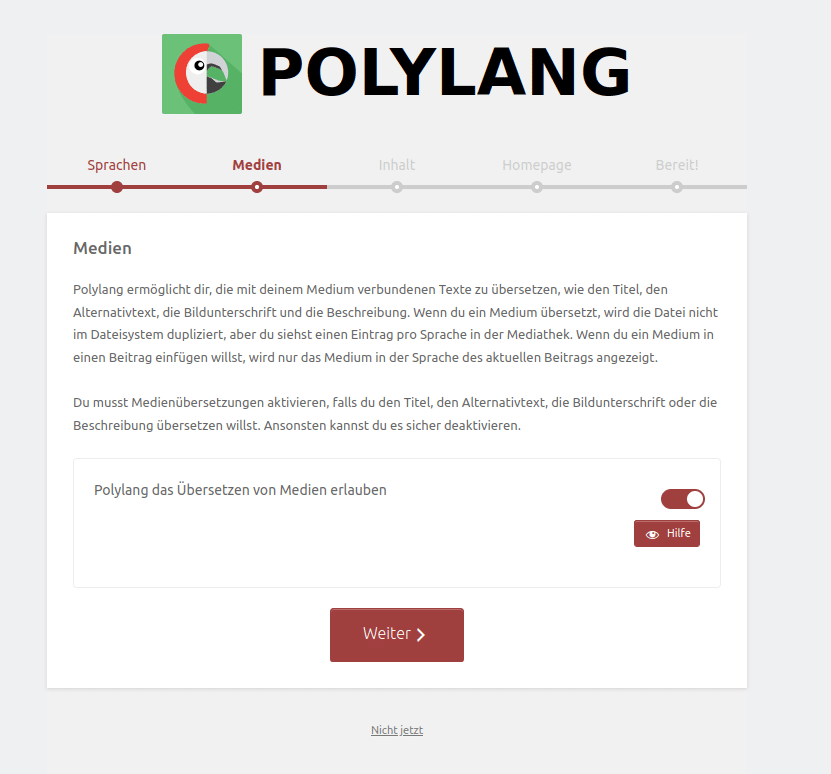
Im zweiten Schritt werden Sie gefragt, ob auch Medien übersetzt werden sollen. Hierzu zählen der Titel, der Alternativtext, die Bildunterschrift sowie die Beschreibung. Hier empfehlen wir, den Punkt zu aktivieren. Die Medien werden hierbei nicht doppelt angelegt, es wird jedoch ein Eintrag pro Sprache in dem Medienbereich angezeigt.
Wenn Sie später bei der Erstellung eines Beitrags ein Medium einfügen wollen, werden nur die Medien in der gewählten Sprache angezeigt.
Wenn es bereits Inhalte auf der Webseite gibt, werden Sie im dritten Schritt gefragt, welcher Sprache die aktuellen Inhalte zugeordnet werden sollen.
Im nächsten Schritt wird die Startseite festgelegt und die Sprache, in der diese bereits vorhanden ist. Wenn Sie in WordPress bereits eine Starseite hinterlegt haben, dann greift Polylang auf diese Information zu. Nach diesem Schritt ist die Einrichtung von Polylang abgeschlossen und Sie können anfangen, Teile und Inhalte unserer Webseite zu übersetzen.
Tags, Kategorien und Inhalte für Elementor übersetzen
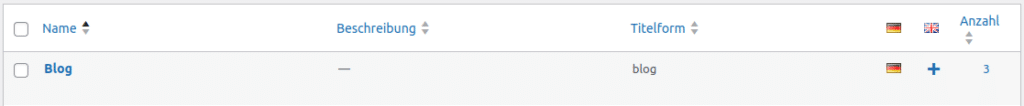
Nun können Sie damit beginnen, Ihre Inhalte der Seite zu übersetzen. Neben Ihren Inhalten sehen Sie jetzt jeweils die Sprache, in der dieser Inhalt verfügbar ist. Wenn Sie beispielsweise eine Beitragskategorie haben, die bisher nicht übersetzt wurde und auf Deutsch bereits vorhanden ist, dann sieht das wie folgt aus.
Wenn Sie auf das „+“ klicken, dann können Sie eine Übersetzung hinzufügen. Wenn Sie das auf diese Weise getan haben, dann sind die Inhalte in den entsprechenden Sprachen miteinander verknüpft. Dies sieht dann wie folgt aus.
So können Sie nun alle Beiträge, Seiten, Kategorien, Tags übersetzen. Wenn Sie hingegen Medien übersetzen wollen, öffnen Sie hierfür einfach ein Bild im Bereich „Medien“. Dort finden Sie am unteren Teil des Fensters einen Sprachumschalter.
Templates wie Header und Footer in Elementor übersetzen
Neben der Übersetzung von Inhalten, Beiträgen und Seiten ist es natürlich auch möglich (und notwendig, wenn Sie Ihre gesamte Webseite übersetzen möchten) Elementor Templates zu übersetzen. Hierfür gehen Sie in Menüpunkt Templates –> Theme Builder. Zur vereinfachten Übersicht empfehlen wir das Wechseln in die Tabellenansicht (diese Option finden Sie im unteren Bereich, wenn Sie den neuen Theme Builder von Elementor aktiviert haben).
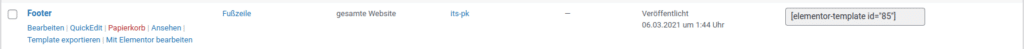
Hier werden Sie feststellen, dass bei den Themes die Flaggen für Ihre gewählten Sprachen leer sind (wie auf dem folgenden Bild zu sehen ist).
Um dies zu ändern, klicken Sie auf den Titel Ihres Templates. Hier sehen Sie nun am rechten Rand den Bereich „Sprachen“. Sobald Sie das Template geöffnet haben, wird hier automatisch Ihre primär gewählte Sprache eingetragen. Wenn diese korrekt ist, dann aktualisieren Sie das Template lediglich mit einem Klick auf „Aktualisieren“.
Anschließend ist Ihre gewählte Sprache beim Template hinterlegt und es erscheint das „+“-Symbol um das Template auch in anderen Sprachen zur Verfügung zu stellen.
Klicken Sie nun bei einem Template das „+“-Symbol an, können Sie das Template in der oder den anderen Sprachen erstellen, die Sie auf Ihrer Seite nutzen möchten.
Menü in Elementor übersetzen
Um das Menü in Elementor zu übersetzen, müssen Sie ein neues Menü erstellen und dieses dann in Elementor einbinden. Um ein neues Menü zu erstellen, gehen Sie wie gewohnt im WordPress Menü auf Design –> Menüs. Hier erstellen Sie Ihr neues Menü und wählen die Seiten aus, die im Menü erscheinen sollen. Grundsätzlich ist es hilfreich, bei der Erstellung eines Menüs einen aussagekräftigen Namen zu wählen.
Nachdem Sie das neue Menü erstellt haben, können Sie in das Template in Elementor gehen, in dem Sie das Menü benutzen. Wenn es sich hierbei um das zentrale Menü Ihrer Webseite handelt, werden Sie diese vermutlich in Ihrem Header eingebaut haben.
Öffnen Sie nun das entsprechende Template in der Sprache, für die Sie das neue Menü erstellt haben. Wenn Ihre Zweitsprache, die Sie auf der Webseite einrichten Englisch ist, dann öffnen Sie den Header mit der Englischen Sprache. In Elementor wird in der Regel zur Einbindung eines Menüs das Widget „Nav“ benutzt. In diesem Widget können Sie angeben, welches Menü in dem Widget eingebunden werden soll. Wählen Sie nun hier das neu erstellte Menü aus und speichern Sie das Template.
Sprachenumschalter Widget in Elementor benutzen
Ihre Webseite ist nun perfekt vorbereitet, um multilingual genutzt zu werden. Damit die Benutzer:innen Ihrer Webseite nun auch in den Genuß kommen, zwischen den vorhandenen Sprachen zu wechseln, müssen Sie noch den Sprachenumschalter einfügen. Durch die Verwendung des Plugins „Connect Polylang for Elementor“ wird für diesen Zweck bereits ein Widget hinzugefügt. Dieses trägt den Namen „Sprachenumschalter“.
Wenn Sie den Sprachenumschalter in Ihrem Header einfügen möchten, dann öffnen Sie das entsprechende Template Ihres Headers. Hier können Sie das Widget dann einfach einfügen. Das Widget kommt mit einigen optischen Möglichkeiten, um es ganz nach Ihrem Bedarf und Wunsch anpassbar zu machen.
Sie können wählen, ob die verfügbaren Sprachen in horizontaler oder in vertikaler Form dargestellt werden sollen, oder Sie können sich für die Nutzung eines Dropdowns entscheiden. Auch können Sie wählen, ob die Landesflaggen mit angezeigt werden sollen, ebenso wie die entsprechenden Sprachcodes. Ebenfalls besteht die Möglichkeit, die aktuell ausgewählte Sprache zu verstecken oder Sprachen, denen noch keine Übersetzung hinzugefügt wurde, auszublenden.
Bereiche abhängig von der gewählten Sprache anzeigen
Ein weiteres tolles Feature, welches Sie durch das Plugin „Connect Polylang for Elementor“ erhalten, ist das dynamische Anzeigen und Verbergen von Abschnitten, Bereichen und Widgets in Elementor. Hierbei können Sie, abhängig von der derzeit auf der Webseite aktivierten Sprache, all die genannten Sektionen dynamisch ein- und ausblenden lassen.
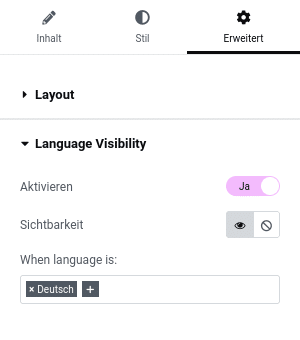
Dazu finden Sie bei jedem Elementor Widget / Bereich im Reiter „Erweitert“ die Sektion „Language Visibility“. Hier können Sie eine Sichtbarkeit festlegen, wenn eine bestimmte Sprache aktiviert ist.
Dadurch erhalten Sie beispielsweise die Möglichkeit, auf einer Seite zwei Bereiche oder Widgets zu hinterlegen, wobei nur jeweils eins für die aktuell ausgewählte Sprache aktiviert wird. In den meisten Fällen wird dies nicht notwendig sein, da für die jeweilige Sprache in der Regel ein eigenständiges Template aktiviert wird. Jedoch mag es doch den ein oder anderen Anwendungsfall geben, in dem dieses Feature sich als durchaus nützlich erweisen kann.
Abschließende Worte zum Thema
Die mehrsprachige Umsetzung einer Seite mit Elementor ist, wie dem Tutorial zu entnehmen ist, technisch gesehen keine große Hürde. Die zur Verfügung stehenden Plugins sind, wenn keine WooCommerce Installation genutzt wird, kostenfrei verfügbar. Es sei noch einmal erwähnt, dass die hier im Tutorial genutzten Plugins nicht die einzige Möglichkeit sind, um Elementor Webseiten mehrsprachig umzusetzen.
Unabhängig davon, welche Plugins Sie für Ihre Webseite nutzen möchten, um sie multilingual zu nutzen muss jedoch bedacht werden, dass mehrere Sprachen auch immer mit einem wesentlich erhöhten Aufwand einherkommen. Die Erstellung und Pflege von Inhalten, Medien und Meta Daten in mehreren Sprachen erfordert ein wesentlich höheres Maß an Zeit.
Auf der anderen Seite, sind mehrsprachige Webseiten für die Benutzer:innen eine große Hilfe, wenn diese mit der primären Sprache Ihrer Webseite nicht komplett vertraut sind. Außerdem kann die anzusprechende Zielgruppe mit mehreren Sprachen ungemein erweitert werden.
Die Entscheidung darüber, ob Ihre Webseite nur in einer oder in mehreren Sprachen zur Verfügung stehen soll, sollten Sie daher genau abwägen und Aufwand und Nutzen dafür ins Verhältnis setzen.