Das Elementor Loop Grid ist ein mächtiges Tool, welches viele Möglichkeiten bietet. Wie es funktioniert, erklären wir Ihnen.
Mit dem Elementor Loop Grid können Sie Inhalte Ihrer Webseite, wie beispielsweise Beiträge oder Produkte, in einer Schleife wiedergeben. Das Aussehen können Sie dabei individuell festlegen.
Dies ermöglicht es Ihnen, flexiblere Themes zu erstellen und die Art und Weise, wie Ihre Inhalte geloopt dargestellt werden, im Detail festzulegen. Dies ist neben dem Wissen darüber, wie Flexbox-Container in Elementor funktionieren, eine der wichtigsten Features, die Sie in Elementor kennen sollten.
Elementor Loop Grid erstellen
Das Elementor Loop Grid besteht so gesehen aus 2 Teilen: Dem Elementor-Widget, welches Sie auf einer Seite einbinden und damit den Ort des Grids sowie die Daten, welche das Grid anzeigen soll, festlegen, sowie dem Template des Grids.
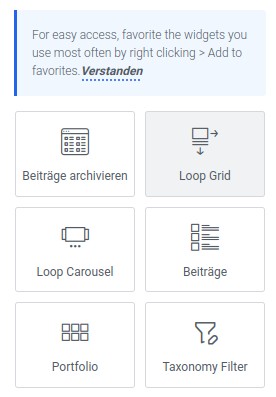
Öffnen Sie zunächst die Seite, auf der Sie das Elementor Loop Grid einbinden und benutzen wollen. Hier wählen Sie das entsprechende Widget aus und ziehen es an die Stelle Ihrer Seite, wo der Loop angezeigt werden soll.
Anschließend haben Sie in den Widget-Optionen die Möglichkeit, mehrere Einstellungen festzulegen. Zuerst wählen Sie aus, was Sie für Elemente anzeigen lassen wollen (zum Beispiel Beiträge oder Produkte).
Danach können Sie entweder ein bereits vorhandenes Template auswählen, oder ein neues erstellen. Sollte es bei der Erstellung des Templates Probleme geben und nach einem Klick auf den entsprechenden Button nichts passieren, können Sie einen alternativen Weg zur Erstellung des Templates wählen.
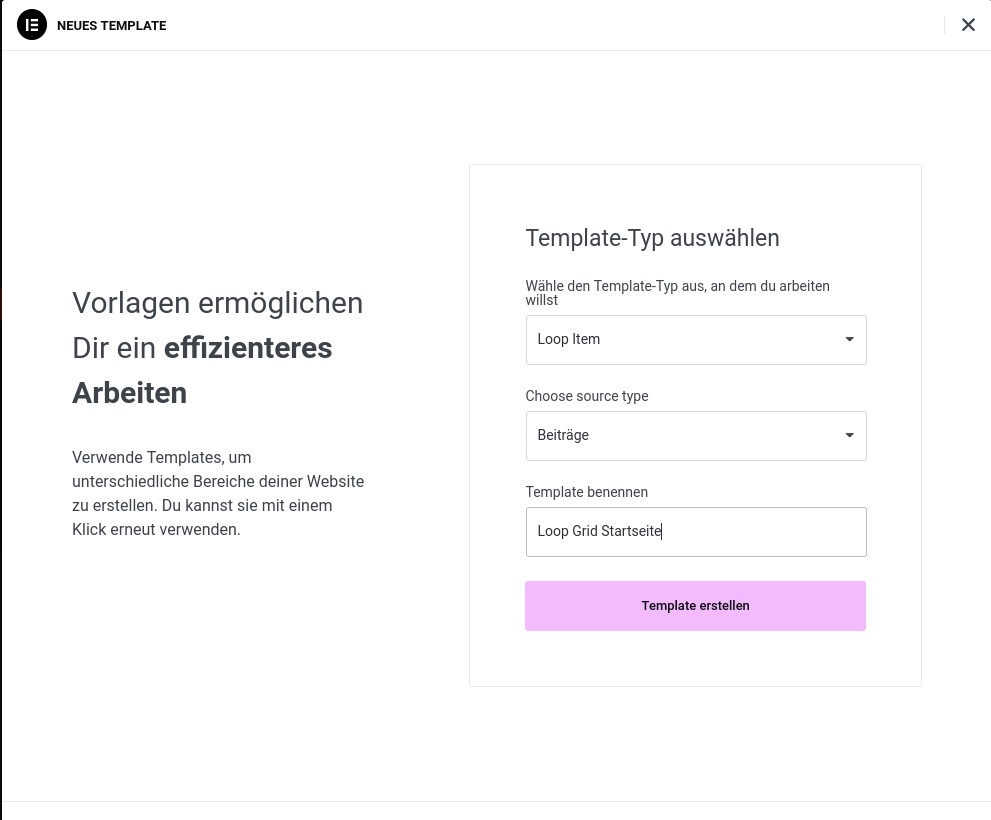
Hierzu gehen Sie in das Backend und navigieren hier zu Templates –> Gespeicherte Templates. Wählen Sie hier im oberen Bereich der Seite den Button „Add New Template“.
Hier wählen Sie als Template-Typ „Loop Item“ aus und geben dem Template einen passenden Namen.
Anschließend öffnet sich die Seite zum Gestalten von Elementor-Seiten, wie Sie sich gewohnt sind. Hier können Sie die entsprechenden Elemente einfügen, die Sie in Ihrer Loop haben wollen.
Sie können hier beispielsweise den „Beitrag Titel“ und das „Beitragsbild“ auswählen, um die entsprechenden Daten anzeigen zu lassen in Ihrer Loop. Sie können diese Widgets auch auf den Beitrag selbst verlinken, oder weitere Informationen anzeigen lassen.
Im Widget können Sie nun noch verschiedene Einstellungen vornehmen, wie beispielsweise die Anzahl an Ergebnissen und wieviele Spalten Sie für Ihren Loop haben wollen.
Elementor Loop Grid Filter verwenden
Wenn Sie die angezeigten Beiträge oder Produkte Ihres Loop Grids filtern wollen, haben Sie dazu von Hause aus einige Möglichkeiten. Dazu navigieren Sie im Loop Grid Widget in den Bereich „Abfrage“.
Haben Sie als „Template Type“ beispielsweise Produkte ausgewählt, können Sie hier neben den neusten Produkten auch Kategorien wie Upsells oder Cross-Sells auswählen.
Benutzen Sie die Elementor-Seite mit dem Loop Grid nun zur Anzeige von Produkten, werden die entsprechenden Upsells oder Cross-Sells des Produkts im Loop Grid angezeigt.
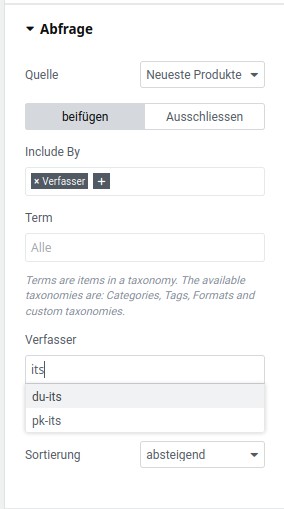
Sie können auch bestimmte Ergebnisse nach weiteren Kriterien filtern oder ausschließen. Möchten Sie beispielsweise nur Produkte oder Beiträge anzeigen, dessen Autor:in Sie festlegen, können Sie das einfach einstellen.
Wählen Sie bei „Include By“ als Eigenschaft „Verfasser“ und tragen Sie in dem entsprechenden Feld unterhalb die entsprechende Person aus, die als Autor:in hier herausgefiltert oder exklusiv angezeigt werden soll.
Elementor Loop Grid Query ID verwenden
Wenn Sie einen bestimmten Query programmatisch erstellt haben und diesen für die Filterung Ihrer Loop Grid Ergebnisse verwenden wollen, dann können Sie auch das tun. Dies funktioniert von Hause aus nicht bei Produkten, jedoch bei Beiträgen.
Navigieren Sie hierzu im Loop Grid Widget einfach in den Bereich „Abfrage“. Hier finden Sie nun ein Feld mit der Beschriftung „Abfrage ID“. Hier können Sie die Query ID eintragen, die zum Filtern Ihrer Ergebnisse im Loop verwendet werden soll.
Wenn Sie Elementor richtig verwenden, kann es ein mächtiges Tool sein, dass Ihnen viel Arbeit und Arbeitsschritte erspart. Dabei gibt es einige Kniffe, die Sie kennen sollten. Einer davon ist die korrekte Nutzung von globalen Farben in Elementor ist so ein Kniff, der Ihnen viel Flexibilität gewährt und Arbeit ersparen kann.