IDEE HINTER DER SEITE
Über einen Reddit Kommentar bin ich vor kurzem auf https://mycolor.space gestoßen. Eine fabelhafte Webseite für Webentwickler und Grafiker, denen nicht unbedingt die größte kreative Ader gegeben ist, die auf der Suche nach Inspiration sind oder die sich einfach etwas Arbeit erleichtern wollen.
EINFACH FARBPALETTEN GENERIEREN
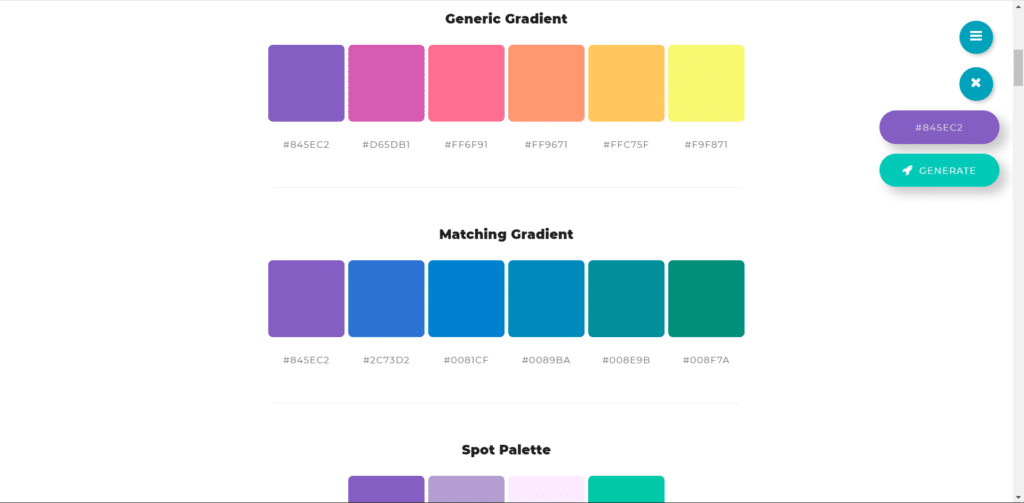
Auf dieser Seite können wir eine Farbe zum Start wählen und zu dieser Farbe passende Farbpaletten erzeugen. Nach Eingabe der Farben und einem Klick auf „Generate“, erhalten wir direkt die fertigen Paletten. Zu den erzeugten Farbpaletten zählen beispielsweise Gradient Paletten für Farbverläufe (beispielsweise für Farbverläufe in Hintergründen bei der Entwicklung von Webseiten), Matching Gradients für eine passende Farbpalette zur gewählten Farbe (beispielsweise zur Farbfindung von Corporate Designs / Corporate Identitys) und noch viele weitere Paletten.
Für die erzeugten Farbpaletten und Farben erhalten wir außerdem die CSS und/oder Farbcodes, sodass wir mit ihnen direkt auf unserer Webseite arbeiten können. Einfacher, kann man Farbverläufe für die direkte Verwendung kaum erzeugen!
GRADIENT FARBVERLÄUFE GENERIEREN LASSEN
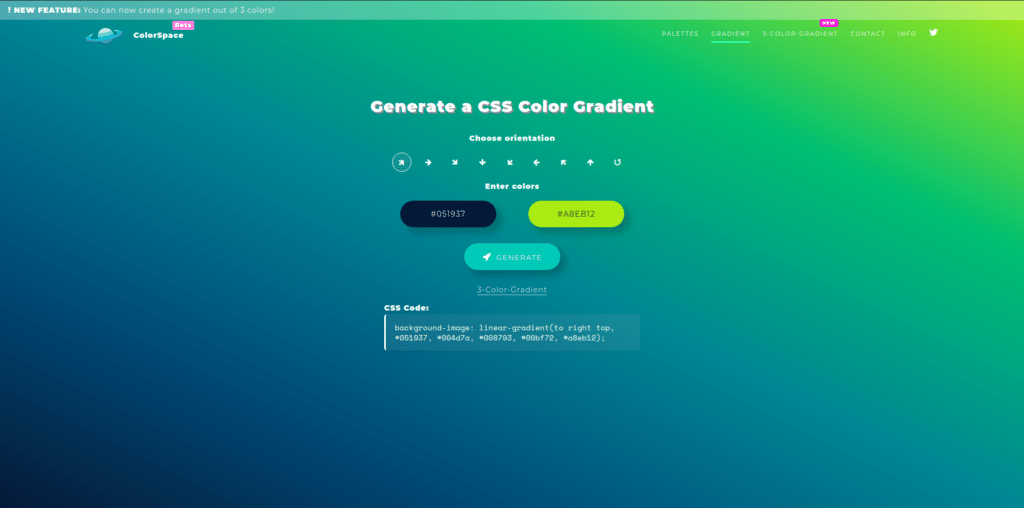
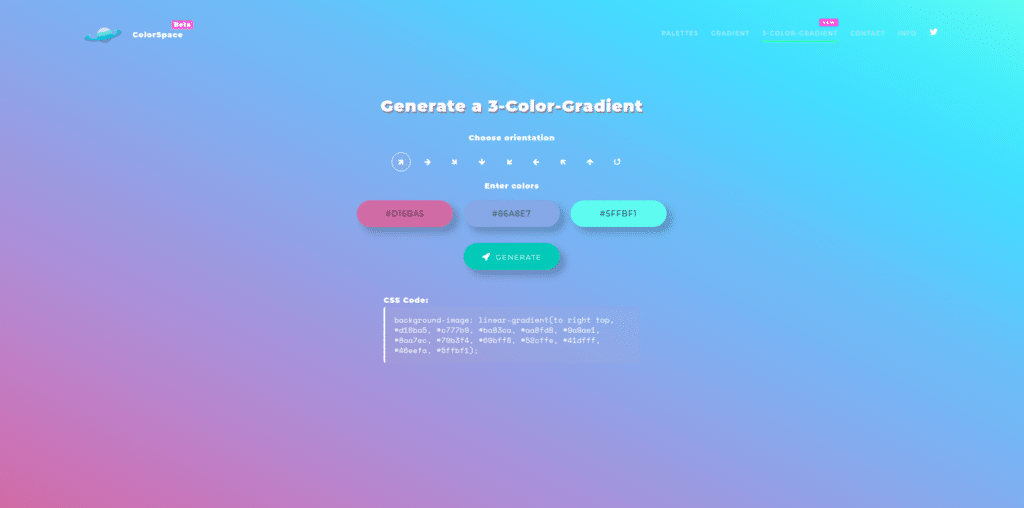
Einen besonderen Fokus legt mycolor.space auch auf Gradient Farbverläufe. Hierfür gibt es inzwischen zwei weitere Modi um diese zu erzeugen. Hierbei können wir zwischen einem Gradient mit zwei Farben und einem Gradient mit drei Farben wählen. Beide funktionieren sehr ähnlich und sind beide sehr einfach und komfortabel in der Anwendung.
Nachdem wir eine Startfarbe und eine Endfarbe definiert haben sowie eine Richtung, können wir den Farbverlauf erzeugen. Der Farbverlauf wird hierbei optisch im Hintergrund angezeigt, sodass wir solange am Farbverlauf pfeilen können, bis er uns gefällt. Anschließend können wir den CSS Code aus dem Feld einfach kopieren und auf unserer Webseite benutzen, beispielsweise um den Farbverlauf im Hintergrund zu nutzen.
ZEITERSPARNIS BEI DER GRAFIK- UND WEBENTWICKLUNG
Die Seite besticht direkt durch eine moderne und ansehnliche Darstellung und eine einfache Bedienung. Wir können ohne Probleme und in sekundenschnelle die Farbverläufe / Gradients erzeugen und uns die entsprechenden Farb- und/oder CSS-Codes kopieren. Wir bekommen die Farbpaletten und Farbverläufe in einer Vorschau angezeigt, sodass wir sie solange anpassen können, bis sie optimal sind. Hierdurch brauchen wir auf unseren Webseiten keine lange Rumprobiererei – wir können mit fertigen Codes arbeiten.
PREISE UND KOSTEN FÜR MYCOLOR.SPACE
Die Webseite ist aktuell (Stand März 2021) komplett kostenfrei. Es gibt keine Einschränkungen bei der Nutzung oder sonstige Limitierungen. Mycolor.space ist damit eine optimale und kostenfreie Ergänzung für den Workflow bei der Entwicklung von Webseiten.
Die Seite befindet sich aktuell im Beta Status. Hiervon merkt man jedoch bei der Nutzung nichts. Mir sind bisher keinerlei Fehler oder Probleme bei der Verwendung der Seite aufgefallen.
Eventuell erhebt die Seite in Zukunft, wenn sie den Beta Status verlässt, Preise für die Nutzung. Aktuell ist dies jedoch wie erwähnt nicht der Fall, sodass jeder die Seite zumindest mal angucken und ausprobieren sollte.
AUSBLICK UND FAZIT ZU MYCOLOR.SPACE
Ich selber habe die Webseite inzwischen öfters eingesetzt und bin begeistert. Egal, ob ich einfach nur auf der Suche nach etwas farblicher Inspiration bin, oder ob ich Farbverläufe für Webseiten benötige – Mycolor.space ist eine wunderbare Seite für diese Anwendungsfälle. Jeder Grafiker und Webdesigner sollte sich die Seite angucken und erwägen, ob sie nicht im eigenem Workflow landet.
Ich bin gespannt, was die Seite in Zukunft noch an weiteren Funktionen einführen wird und ob in Zukunft irgendeine Form von Abomodell für die Nutzung der Seite anfallen wird. Wenn die Seite grundlegende Erweiterungen, Änderungen und/oder Funktionen einführt, werde ich die Seite erneut testen und diesen Artikel aktualisieren. Bis dahin, werde ich die Seite weiterhin in meinem Workflow verwenden, wenn ich Gradients benötige.
Wärmste Empfehlung für Webentwickler und Kreative!