Das WordPress Favicon ändern ist eine kleine Aufgabe, die für jedes Projekt im Internet zu empfehlen ist. Hier erfahren Sie, wie das funktioniert.
Ein Favicon gibt Ihrer Webseite eine kleine Möglichkeit, sich vor allem im Browser Ihrer Besucher:innen abzuheben und Ihre Webseite schnell und eindeutig identifizierbar zu machen. Das Einrichten und Aktivieren des Favicons ist hierbei keine große Aufgabe.
Dennoch gibt es die eine oder andere Kleinigkeit, die Sie dabei beachten sollten, damit das Favicon Ihrer WordPress-Webseite im optimalen Glanz erstrahlen kann.
Was ist ein Favicon?
Was bedeutet der Begriff Favicon? Der Begriff Favicon ist eine Abkürzung. Ausgeschrieben bedeutet es „Favorite Icon“. Es ist ein kleines Bild beziehungsweise Symbol, welches im Browser angezeigt wird. Außerdem wird das Symbol in den Suchergebnissen von Suchmaschinen wie Google angezeigt.
Wo sehe ich das Favicon? Wie bereits erwähnt, gibt es grundsätzlich zwei Orte, an denen Sie Ihr Favicon sehen können. Zum einen im Browser, und zum zweiten, wenn Ihre Webseite in den Suchergebnissen von Suchmaschinen angezeigt wird.
Wie genau das aussieht, können Sie auf den folgenden zwei Bildern sehen.
Warum sollte ich ein Favicon benutzen? Wenn Sie auf Ihrer WordPress-Seite oder einer anderen Webseite von Ihnen ein Favicon benutzen, können Sie grundsätzlich von mehreren Vorteilen profitieren:
- Der Wiedererkennungswert Ihrer Seite wird erhöht
- Ihre Webseite ist bei mehreren Browser-Tabs erkennbar
- Ihre Webseite wird in Suchergebnissen von Suchmaschinen optisch aufgewertet
- Die Webseite wirkt professioneller
Optimales Format und Größe für WordPress Favicon
Welche Größe sollte mein Favicon haben? Ein Favicon muss in einem quadratischen Format sein. Sie können hierfür beispielsweise die Größen 16×16 Pixel, 48×48 Pixel oder auch 64×64 Pixel nehmen. Auch eine höhere Größe wie 512×512 Pixel ist möglich für Ihr Favicon.
Welches Format sollte mein Favicon besitzen? Früher war das Dateiformat für Favicons grundsätzlich .ICO. Inzwischen sollten Sie sich jedoch für eines der folgenden Formate entscheiden:
- JPG: Wenn Ihr Favicon einen Hintergrund besitzt, nutzen Sie das .JPG Format
- PNG: Wenn Ihr Favicon einen transparenten Hintergrund besitzt, nutzen Sie das Format .PNG
Worauf muss ich bei der Erstellung eines Favicons achten? Dadurch, dass Favicons sehr klein sind und vor allem im Browser-Tab sehr klein angezeigt werden, sollten Sie die geringe Größe bei der Erstellung Ihres Favicons beachten.
Erstellen Sie keine komplexen Grafiken oder Schriften. Andernfalls laufen Sie Gefahr, dass Feinheiten oder die Schriften nicht mehr erkennbar oder lesbar sind.
Übrigens: Wenn Sie mit der Erstellung und Bearbeitung von Grafiken wenig oder keine Erfahrung haben, können Sie auch auf einen Favicon Generator zurückgreifen. Die Ergebnisse werden nicht so professionell wirken, wie durch eine:n Grafiker:in erstelle Favicons. Gerade für kleine Projekte könnte dies jedoch eine Alternative zum Start sein.
Einer dieser Generatoren ist der Favicon Generator von Redketchup.io.
WordPress Favicon ändern
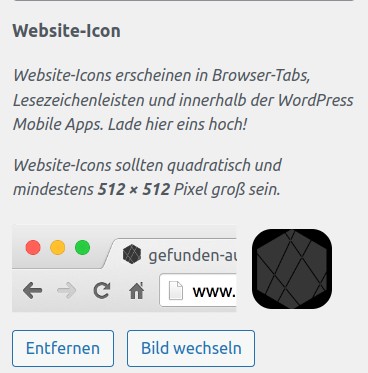
Wie kann ich ein WordPress Favicon einstellen? Wenn Sie das WordPress Favicon ändern oder zum ersten Mal einstellen wollen, ist das keine große Aufgabe. Hierzu öffnen Sie den WordPress-Customizer, den Sie in Ihrem Backend finden. Hierzu navigieren Sie zu Design -> Customizer.
Im Customizer gehen Sie auf „Website-Informationen“. Hier finden Sie den Bereich „Website-Icon“, der Ihrem Favicon entspricht. Wählen Sie hier nun aus Ihrer Mediathek das entsprechende Favicon aus, oder laden Sie es hoch. Anschließend ist das Favicon in WordPress geändert und aktiv.
Wenn Sie im Nachhinein das WordPress Favicon ändern wollen, können Sie im Customizer das Bild jederzeit austauschen.
Wie kann ich ein WordPress Favicon mit FTP ändern? Neben der Möglichkeit, das Favicon über den WordPress-Customizer anzupassen, können Sie es auch mithilfe eines FTP-Zugangs anpassen. Hierfür loggen Sie sich per FTP bei Ihrer WordPress-Website an. Ihr Favicon müssen Sie hierfür den Namen „favicon.ico“ geben.
Anschließend laden Sie die Datei in das Root-Verzeichnis Ihrer WordPress-Installation hoch.
Kann ich auch mit einem Plugin das WordPress Favicon ändern? Es gibt natürlich auch Plugins, mit denen Sie Ihr Favicon anpassen können. Da diese Änderung jedoch auch ohne die Hilfe von Plugins nur minimalen Aufwand erfordert und Sie nach Möglichkeit auf Plugins verzichten sollten, wird die manuelle Änderung empfohlen.
Wie kann ich ein WordPress Favicon entfernen? Wenn Sie ein Favicon in WordPress entfernen wollen, können Sie das ebenfalls im Customizer tun. Dafür navigieren Sie erneut in den Customizer und hier in die „Website-Informationen“. Dort finden Sie unter „Website-Icon“ die Möglichkeiten, das WordPress Favicon zu ändern oder auch komplett zu entfernen.

WordPress Favicon wird nicht angezeigt
Sollten Sie Probleme haben und Ihr WordPress Favicon wird nicht angezeigt, dann könnte es einen der folgenden Gründe haben:
- Sie müssen den Cache Ihrer WordPress Seite leeren
- Sie haben das Favicon aus Ihrer Mediathek gelöscht
- Sie haben Ihr Favicon per FTP in den falschen Ordner gelegt
Hat Ihnen der Artikel geholfen? Konnten Sie hiermit Ihr WordPress Favicon ändern? Wenn Ihnen der Artikel geholfen hat oder Sie noch weitere Fragen zum Thema haben, lassen Sie uns gerne einen Kommentar dar. Wenn Sie auf der Suche nach weiteren praktischen Tipps und Tutorials für Ihre WordPress-Webseite sind, werfen Sie gerne einen Blick auf die Best Practices für WordPress.