In Elementor gibt es verschiedene Einheiten, um Größen einzustellen. Diese können auf den ersten Blick verwirrend sein, zumal sich manche dieser Größen in ihrer Funktionalität teilweise sehr ähneln.
Doch nicht nur in Elementor finden diese Größen Verwendung. Sie sind Teil der Sprache CSS und sind damit in der gesamten Welt des Webdesigns und der Webentwicklung von Bedeutung.
In diesem Artikel erfahren Sie, welche Einheiten es gibt und wie Sie diese anwenden können und sollten.
Welche Größen-Einheiten gibt es in Elementor und wie funktionieren sie?
Die Größen-Einheiten, die es in Elementor gibt, werden von Elementor nicht neu erfunden. Hierbei handelt es sich um die Einheiten der Sprache CSS. Elementor nutzt sie und gibt Ihnen hiermit ein mächtiges und flexibles Werkzeug, wenn es um die Einstellung von Größen, Längen und Breiten auf Ihrer Webseite geht.
Wenn Sie selber mit CSS auf Ihrer Webseite arbeiten, zum Beispiel in einer Custom-Datei die Sie in Ihrem Child-Theme in WordPress eingebunden haben, dann können Sie diese Einheiten hier ebenfalls verwenden.
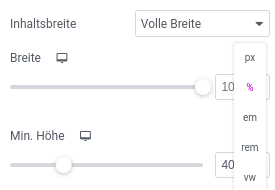
Elementor px Einheit
Was sind Pixel (px) in Elementor? Bei der Angabe Pixel (px) handelt es sich um einen absoluten Wert. Pixel werden als die einfachste Einheit angesehen. Bei einem Pixel handelt es sich um einen Bildpunkt auf dem Bildschirm.
Wie werden Pixel in Elementor verwendet? Die Verwendung der Einheit Pixel ist denkbar einfach. Da jeder Pixel einen Bildpunkt darstellt, werden Angaben in Pixel in absoluten Einheiten verwendet. Ein Pixel ist also immer gleich groß, egal ob auf dem Desktop, einem Tablet oder einem Smartphone.
Elementor em Einheit
Was ist EM (em) in Elementor? Bei der em-Einheit handelt es sich um eine relative Größe. Sie ist abhängig vom Elternelement. Wenn beispielsweise die Schriftgröße des Elternelements 16 Pixel beträgt, dann beträgt 1 em bei Ihrem aktuellen Element 16 Pixeln.
Wie wird em in Elementor verwendet? Sie können die Einheit em gut verwenden, um Abstände und Größen relativ zur Schriftgröße anzugeben. Wenn Sie beispielsweise die 1,5-fache Schriftgröße zum übergeordneten Element einstellen wollen, können Sie 1,5 em verwenden.
Beispiel für em in Elementor: Sie haben einen Container, bei dem die Schriftgröße auf 16 Pixel eingestellt wurde. Verwenden Sie in diesem Container nun ein Text-Element und stellen die Schriftgröße auf 2 em, so wird die Schriftgröße 32 Pixel entsprechen (16 Pixel * 2).
Elementor rem Einheit
Was ist root em (rem) in Elementor? Root em ist sehr ähnlich zur em-Einheit. Während die em-Einheit sich jedoch am Elternelement orientiert, orientiert sich die rem am Wurzelelement (html). Sprich auf die Einstellung, die Sie in den Website-Einstellungen vorgenommen haben.
Wie wird root em (rem) in Elementor verwendet? Rem können sie ideal benutzen, um am globalen Layout zu arbeiten, da die rem-Einheit unabhängig vom Elternelement ist.
Beispiel für rem in Elementor: Sie haben in den Webseiten-Einstellungen für body eine Schriftgröße von 16 Pixeln eingestellt. Verwenden Sie auf der Webseite nun ein Text-Element mit der Schriftgröße von 3 rem, so wird die Schriftgröße 48 Pixel sein (16 Pixel * 3).
Elementor % Einheit
Was ist Prozent (%) in Elementor? Der Prozent-Wert ist ein relativer Wert, der sich auf das Elternelement bezieht.
Wie wird Prozent (%) in Elementor verwendet? Angaben in Prozent können in Elementor beispielsweise dazu verwendet werden, um Elemente in den mobilen Ansichten relativ zur Größe des Elternelements einzustellen.
Beispiel für % in Elementor: Nutzen Sie einen Container mit der Breite 100 Pixel und benutzen innerhalb von diesem einen weiteren Container und geben diesem die Breite 50 %, dann besitzt der zweite Container eine absolute Breite von 50 Pixeln (100 Pixel * 0.5).
Elementor vw Einheit (Viewport-Weite)
Was ist Viewport-Weite (vw) in Elementor? Bei dem vw-Wert handelt es sich um eine relative Angabe, die sich auf die Breite des Bildschirms bezieht. Sprich, der vw-Wert betrifft die sichtbare Breite des Browserfensters.
Wie wird die Viewport-Weite (vw) in Elementor verwendet? Der vw-Wert eignet sich gut, um responsive Layouts zu erstellen. Geben Sie beispielsweise als Breite 50 vw an, so wird die Breite immer 50 % des sichtbaren Bildschirms einnehmen. Egal, ob es sich bei dem Bildschirm um einen Desktop, ein Tablet oder ein Smartphone handelt.
Elementor vh Einheit (Viewport-Höhe)
Was ist Viewport-Höhe (vh) in Elementor? Der vh-Wert funktioniert genau, wie der vw-Wert. Der Unterschied liegt darin, dass der vh-Wert die Höhe des Bildschirms benutzt, anstatt die Breite.
Wie wird die Viewport-Höhe (vh) in Elementor verwendet? Geben Sie einen vh von 50 an, so wird immer die Hälfte der Höhe des Bildschirms benutzt werden. Unabhängig und flexibel mit dem Bildschirm bzw. dem Gerät, mit dem Ihre Webseite angesteuert wird.
Größen-Einheiten sind nicht auf Elementor beschränkt
Wie eingangs bereits erwähnt, sind diese Einheiten keine Erfindung von Elementor, sondern Teil der Sprache CSS. Wenn Sie also eigene CSS-Dateien in WordPress einbinden, können Sie auch hier mit diesen Größen-Einheiten arbeiten.
Wenn Sie Webseiten entwickeln und designen, sollten Sie die verschiedenen Einheiten verinnerlicht und verstanden haben. Nicht nur bringt die Beherrschung dieser Funktionalität große Vorteile, sondern sie ist heutzutage auch ein Standard im Bereich der Webentwicklung. Wenn Sie hier unterwegs sind, ist dies also ein Thema, welches sie beherrschen sollten. Haben Sie noch Fragen dazu, nutzen Sie gerne die Kommentarfunktion unter diesem Artikel.