Einen WordPress Anker setzen, kann die Navigation für Ihre Besucher:innen verbessern. Und die Erstellung ist total simpel.
Vielleicht haben Sie schon einmal von einem Anker oder Anker-Link in WordPress gehört. Dies ist eine gute Möglichkeit, um die Navigation innerhalb Ihrer Seite aufzuwerten und Ihren Besucher:innen ein besseres Erlebnis beim Besuch Ihrer Webseite zu ermöglichen.
Was genau das ist und wie Sie in WordPress Anker setzen können, erläutern wir Ihnen in diesem Beitrag.
Was ist ein WordPress Anker?
Ein Anker ist eine Verlinkung innerhalb Ihrer Webseite. Sprich, wenn Sie ihn klicken, dann gelangen Sie nicht auf eine andere Webseite, sondern an eine andere Stelle innerhalb Ihrer WordPress-Seite.
Anker können genutzt werden, damit Besucher:innen schnell zu gewünschten Stellen im Text springen können, ohne dass Sie die Stelle mithilfe von Scrolling länger suchen müssen.
Dadurch erleichtern und verbessern Sie die Erfahrung Ihrer Besucher:innen auf Ihrer Webseite.
WordPress Anker setzen – manuelle Methode
Die einfachste und schnellste Methode ist, einen WordPress Anker in Beiträgen manuell zu setzen. Da Sie generell auf Plugins in WordPress verzichten sollten, ist dies die Methode, die Sie bevorzugen sollten.
Um einen WordPress Anker setzen zu können, gehen Sie in einen Beitrag, in dem Sie den Anker setzen wollen. Hier markieren Sie zuerst den Block, der zum Anker werden soll. Sprich der Teil, an den Sie mit einem Klick auf den Anker springen wollen.
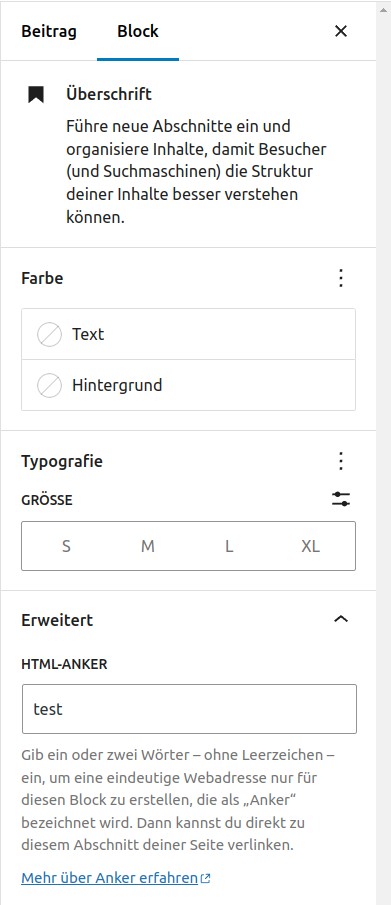
Dies kann beispielsweise eine Überschrift oder ein Text-Block sein. Markieren Sie den Block und wählen Sie an der rechten Seite den Tab „Block“. Öffnen Sie hier die Einstellungen unter „Erweitert“. Hier finden Sie das Feld mit dem Namen „HTML-Anker“.
Tragen Sie hier einen Namen ein. Auf dem Beispiel-Screenshot ist das der Name „test“. Erstellen Sie nun an einer anderen Stelle im Beitrag einen Block, der die Verlinkung beinhalten soll. Sprich der Block den Sie drücken, um an den gesetzten Anker zu gelangen.
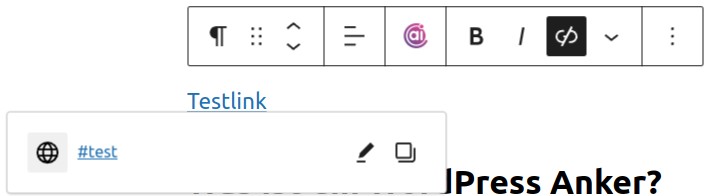
Erstellen Sie bei dem Block eine Verlinkung. Als Ziel der Verlinkung geben Sie den Namen des Ankers an. Wichtig: Sie müssen eine „#“ vorweg setzen. Das kann dann beispielsweise so aussehen:
Wenn Sie nun den Beitrag aufrufen und den Link klicken, gelangen Sie an die Stelle in Ihrem Beitrag, an der Sie den Anker gesetzt haben.
WordPress Anker setzen mit Plugin
Es gibt auch verschiedene Plugins, mit denen Sie einen Anker-Link in WordPress setzen können. Da die Verwendung dieser Technik jedoch auch ohne den Einsatz eines Plugins sehr einfach zu realisieren ist, sollten Sie hierauf verzichten.
Manche Plugins, wie beispielsweise Elementor, bringen die Möglichkeit mit, eine Inhaltsangabe („Table of Content“) in Ihren Beiträgen zu erstellen. Wenn Sie solch ein Plugin verwenden, kann die Nutzung des Table of Contents jedoch praktisch sein.
Dies erleichtert die Navigation der Seite ungemein und Suchmaschinen können diesen Einsatz ebenfalls würdigen und belohnen. Sehen Sie jedoch davon ab, nur hierfür ein Plugin zu installieren. Wenn Sie solch ein Plugin sowieso benutzen, nutzen Sie solch ein Feature gern.
Die Verwendung von Ankern in WordPress ist, wie in diesem Artikel gezeigt wurde, recht simpel zu realisieren. Etwas komplizierter ist es, Ihre WordPress-Seite abzusichern. Eine Maßnahme, die die Sicherheit Ihrer WordPress-Seite erhöhen kann, ist die Verwendung einer Content Security Policy (CSP) in WordPress.